文章价值本篇文章旨在汇总最全大厂设计规范及对应的组件库,希望这篇文章,可以一劳永逸地解决设计师找不到大厂设计规范和组件库的问题。
下载方式百度网盘会持续更新中 ,后台回复:【大礼包】,获取最新的组件库和设计规范大礼包。
下载的内容12套大厂sketch组件库3套设计规范文档
5套figma组件库3套photoshop组件库4套Axure元件库
12套大厂sketch组件库1.iOS14组件库随着iPhone12的发布,iOS14系统也如期而至,下图为iOS14组件库源文件:

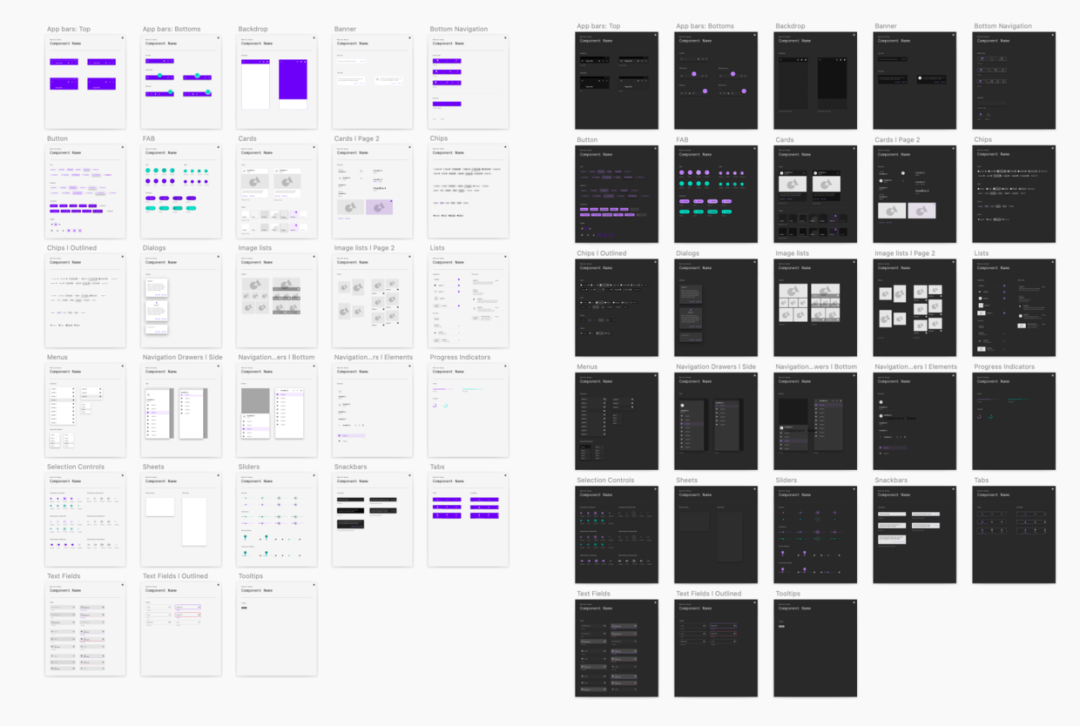
2.安卓Material Design组件库
安卓Material Design 包含light和dark两种模式,如下图所示:

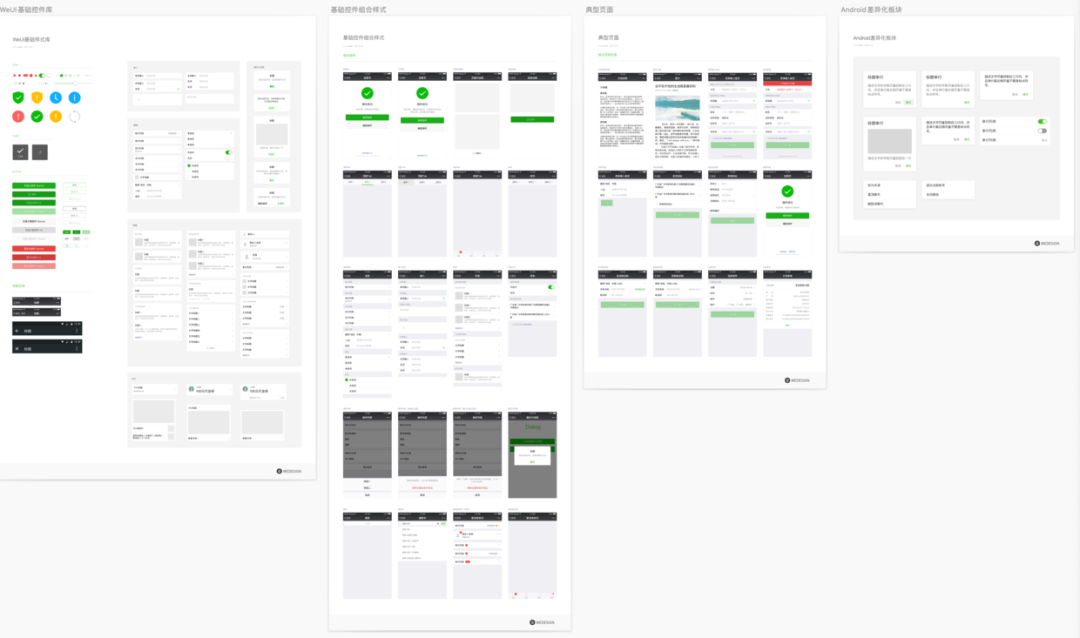
3.微信小程序小程序的尺寸都是基于750设计,旧版组件如下图所示:

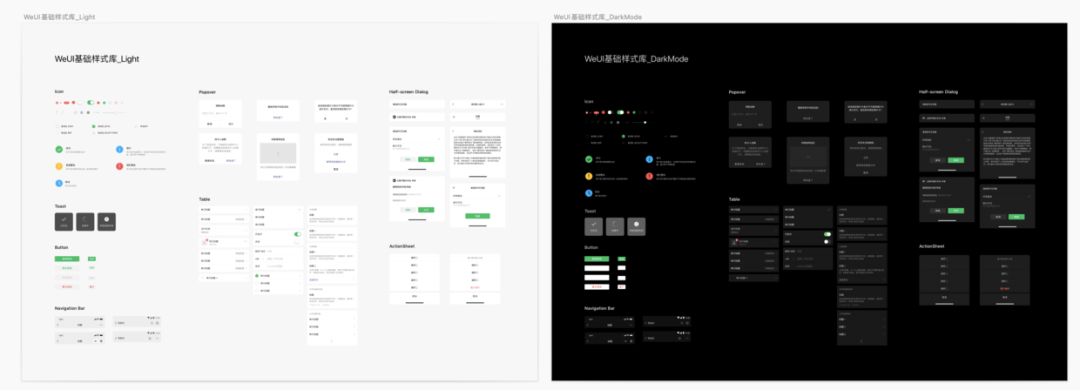
新版的微信小程序增加dark模式:

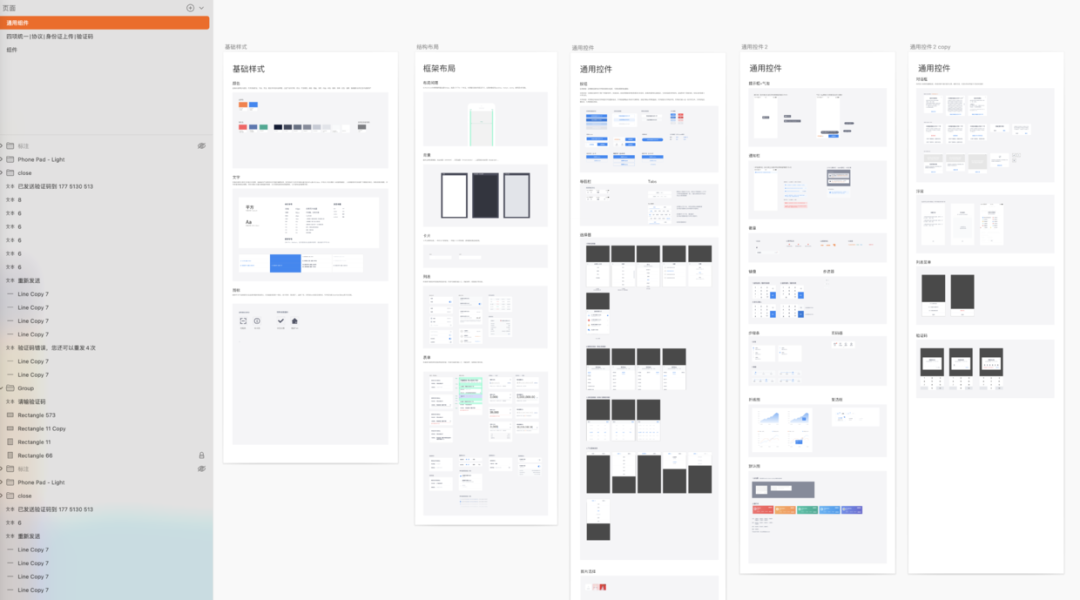
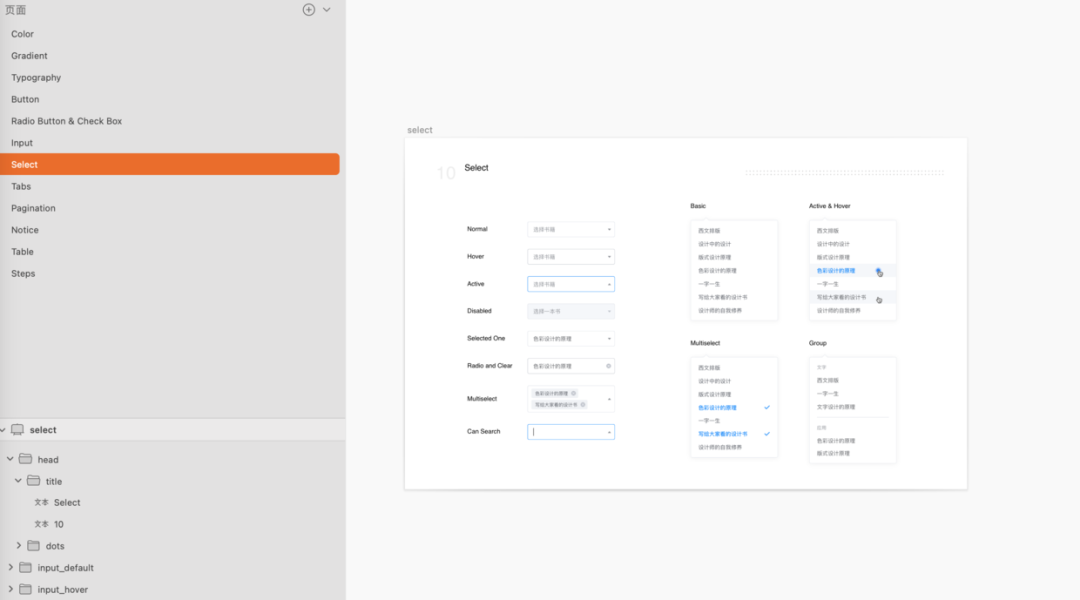
4.蚂蚁金服设计组件库蚂蚁金服b端开源平台被各大公司广泛运用。本套蚂蚁金服设计组件库包含:PC网页端图表、手机端组件、PC后台组件库及暗黑模式,几乎囊括设计师主要使用场景。

5.滴滴金融组件库
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品,让复杂的金融场景变简单。

6.饿了么 Element网站快速成型工具。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。

7.钉钉组件库dingUI 4.0,里面几乎包含设计师移动端设计需要的各种通用主场景。

8.手机淘宝UI
组件库内容是购物小程序模板。

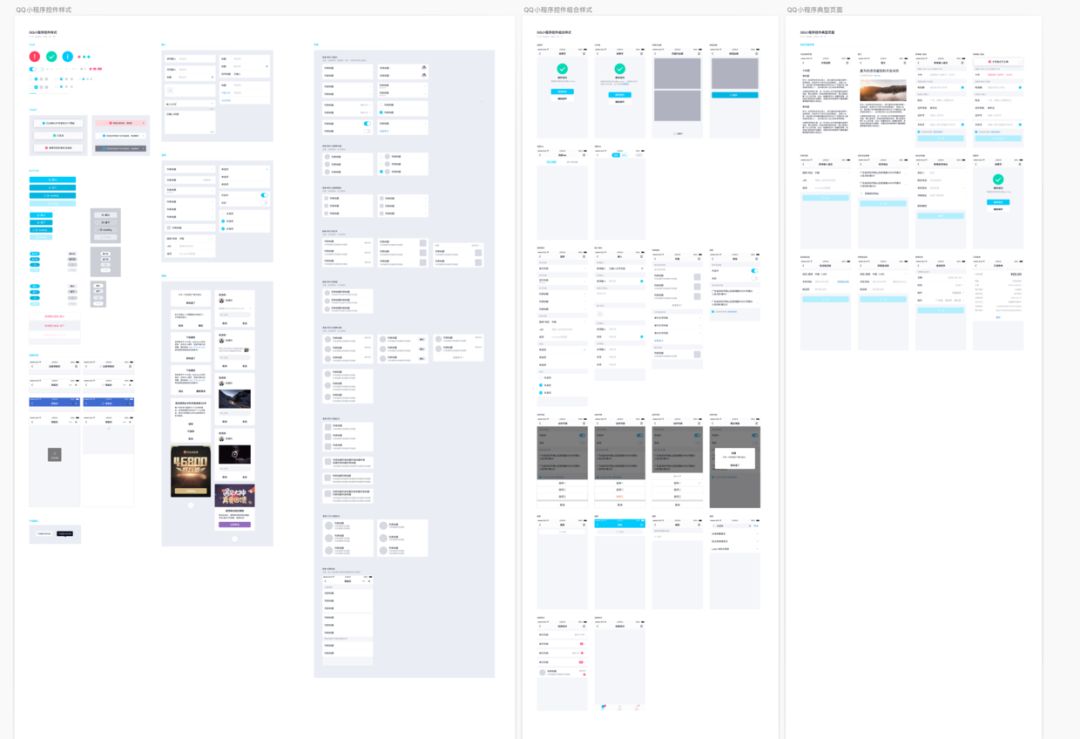
9.手机QQ小程序
基于QQ小程序规范的组件库,里面的组件几乎包含大部分组件类型。

10.京东TaroUI这是凹凸实验室为Taro 定制的一套 UI KIT,用于适配多端的解决方案.

11.Microsoft Fluent Design Systemwindow的设计系统,含light和dark模式,适用于设计Windows客户端的设计师。

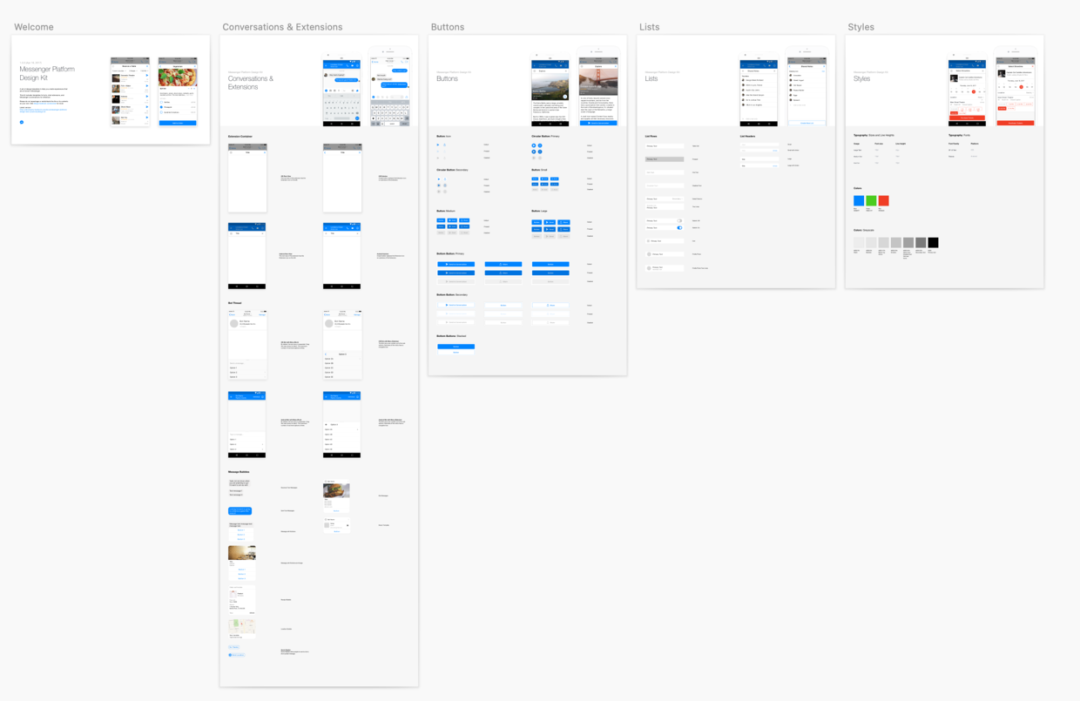
12.Messenger Platform DesignFacebook旗下即时聊天工具,组件库版本为1.0。

3套设计规范文档1.iOS14设计指南中文版iOS14设计指南中文翻译贡献者由超人电话亭团队人员翻译,pdf一共362页。

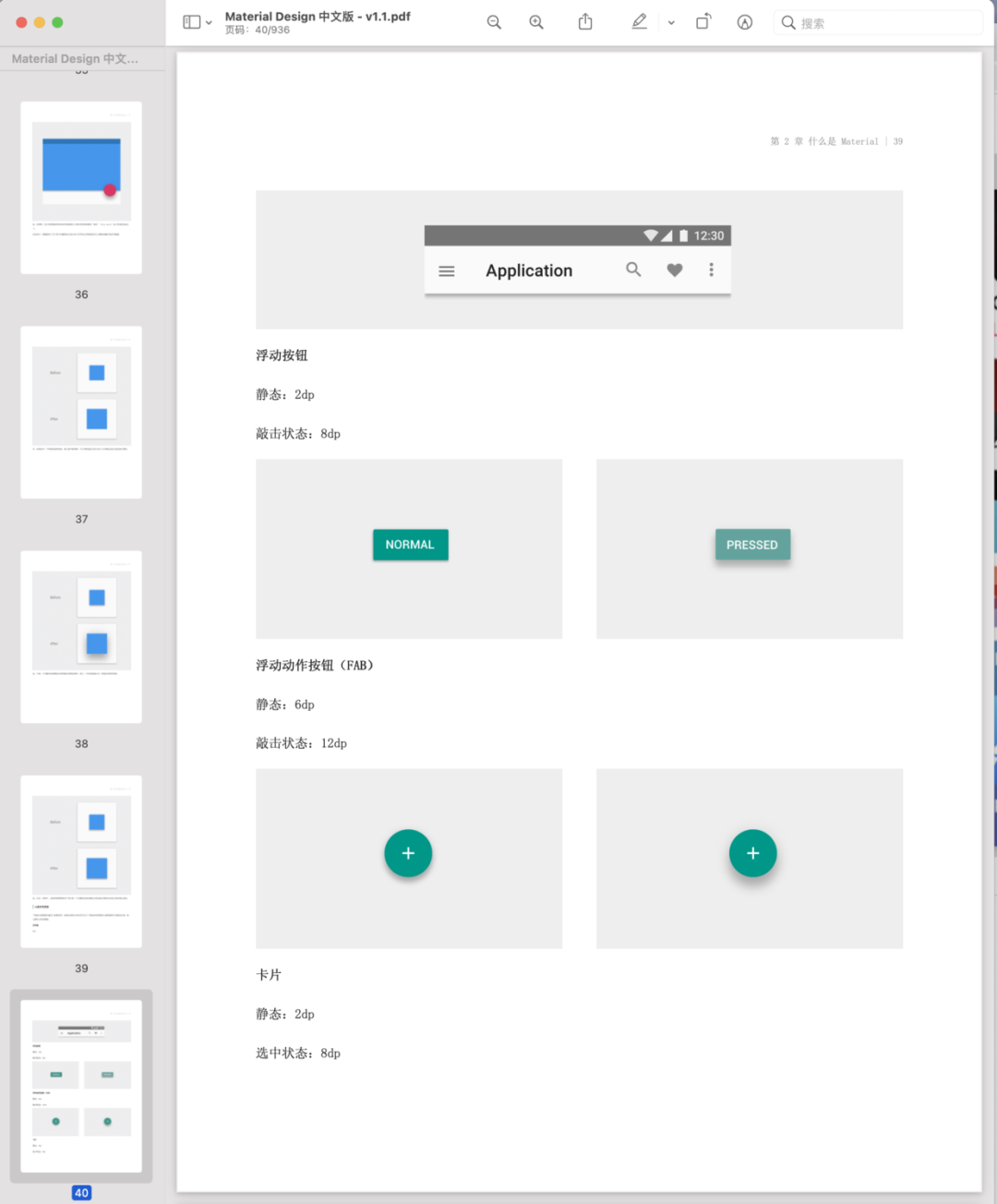
2.Material Design 中文版Material Design 中文版可找到的pdf,是早期翻译的,一共936页。虽然不是最新的,但不影响我们学习Material Design

最新官方网站:www.material-io.cn

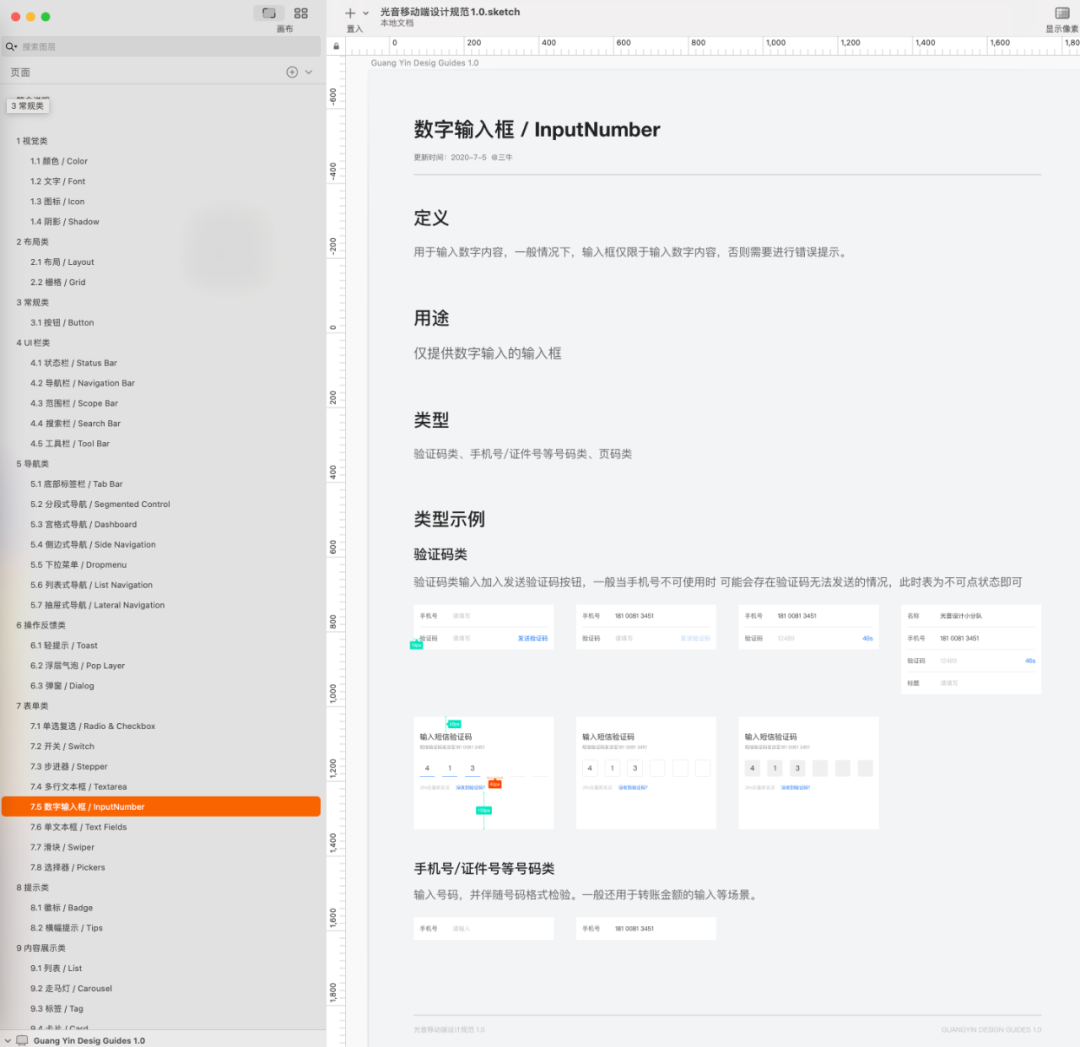
3.光音移动设计规范
本套通用型规范旨在帮助广大设计师,快速入手制作属于自己团队App的设计规范,降低设计人力成本。
 下载包含两个文件:分别为文件的sketch源文件和pdf版本。
下载包含两个文件:分别为文件的sketch源文件和pdf版本。
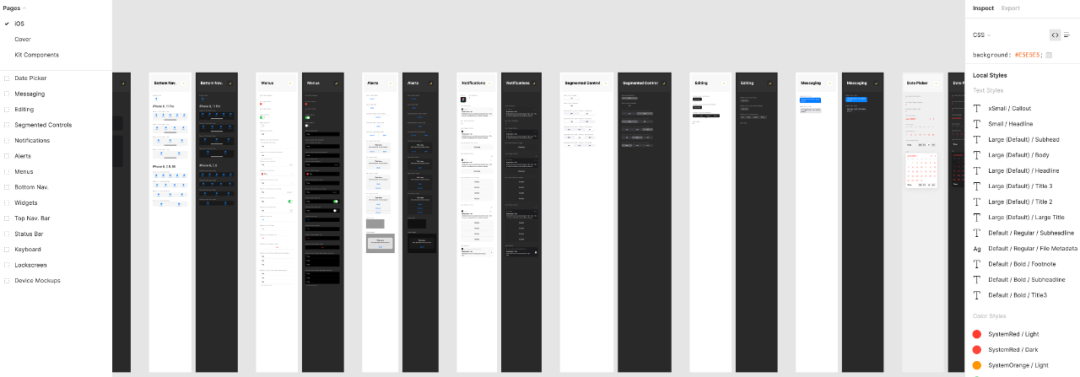
5套figma组件库1.iOS 14 组件库 Figma格式ios14UI kit forfigma

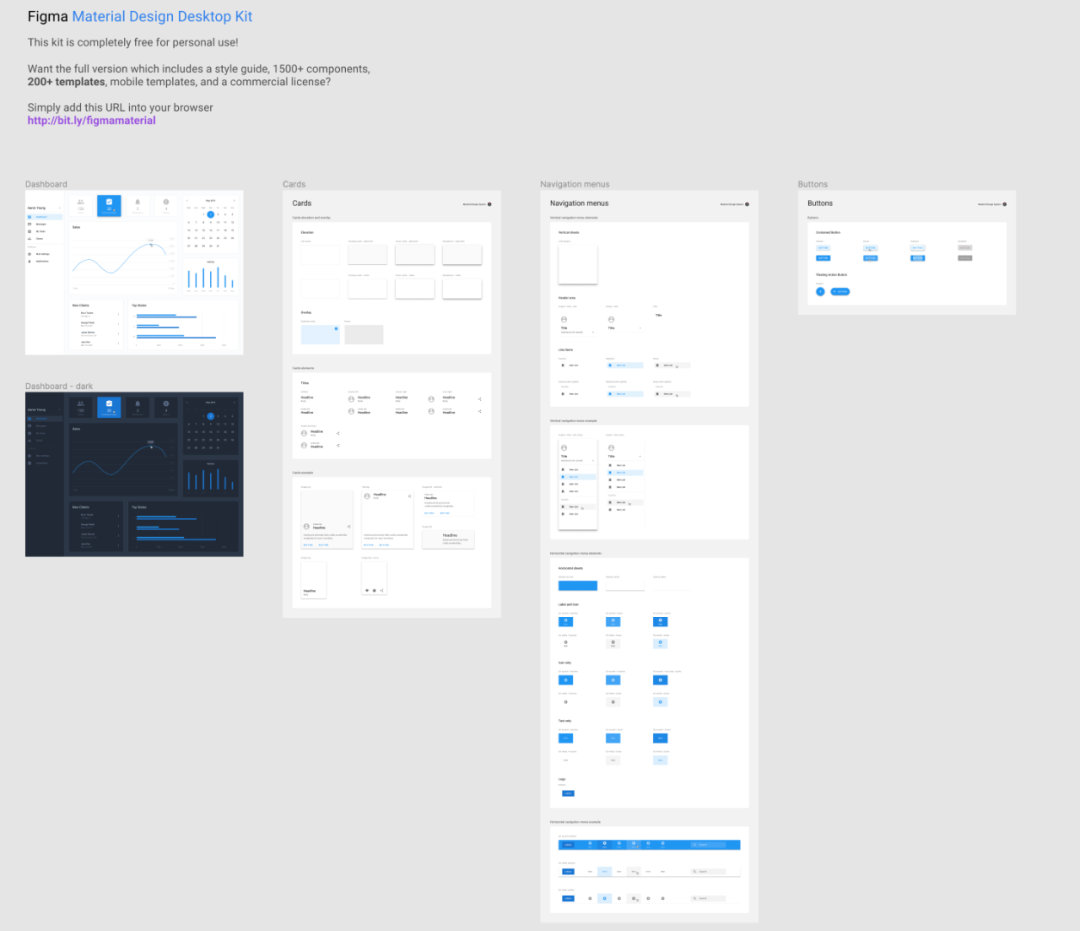
2.Material Design组件库
Material Design组件库Figma格式

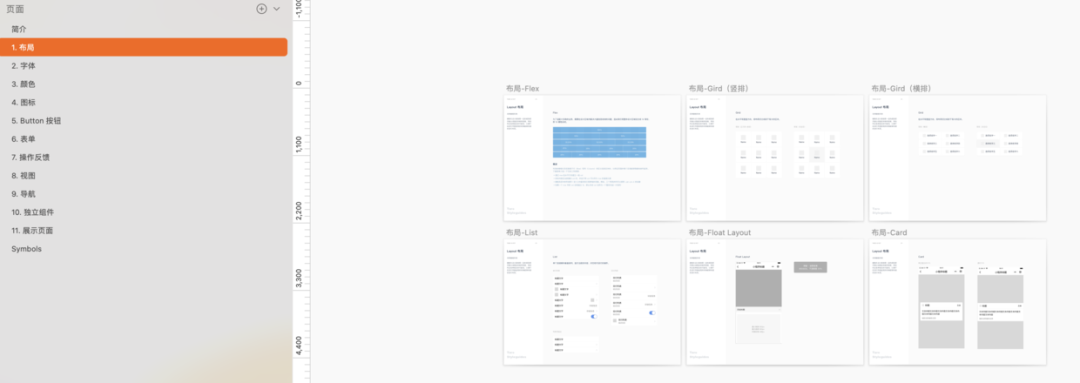
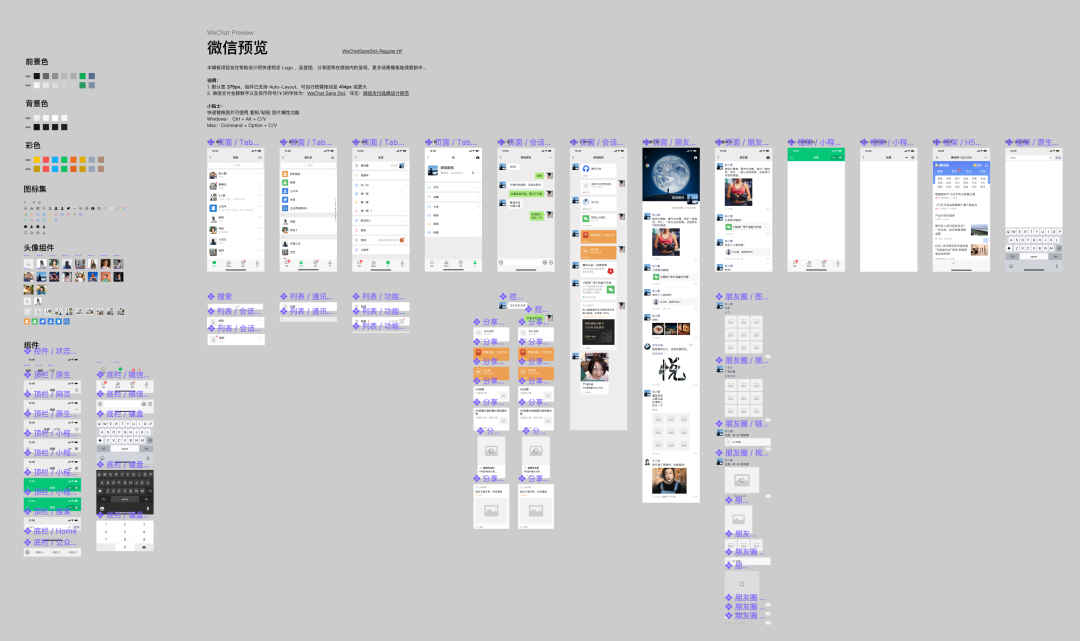
3.微信小程序库 Figma格式本模板项目旨在帮助设计师快速预览 Logo 、品宣图、分享图等在微信内的呈现,更多场景模板陆续更新中...
 4.蚂蚁金服
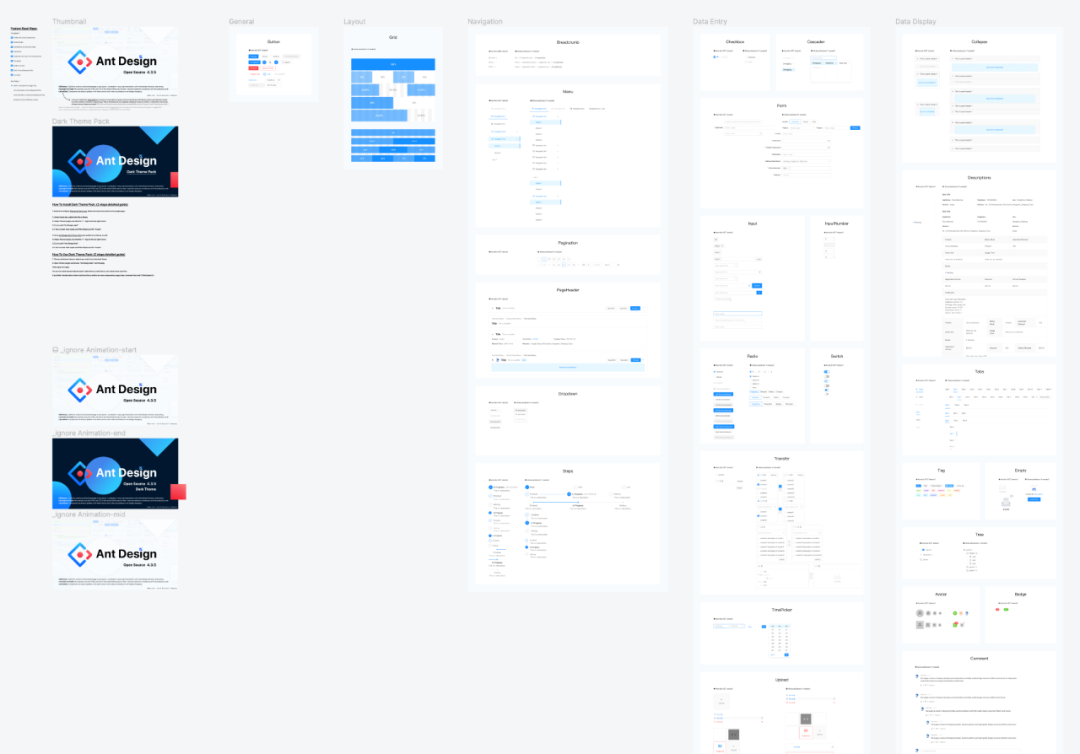
4.蚂蚁金服ant design figma版本
 5.figma资源社区
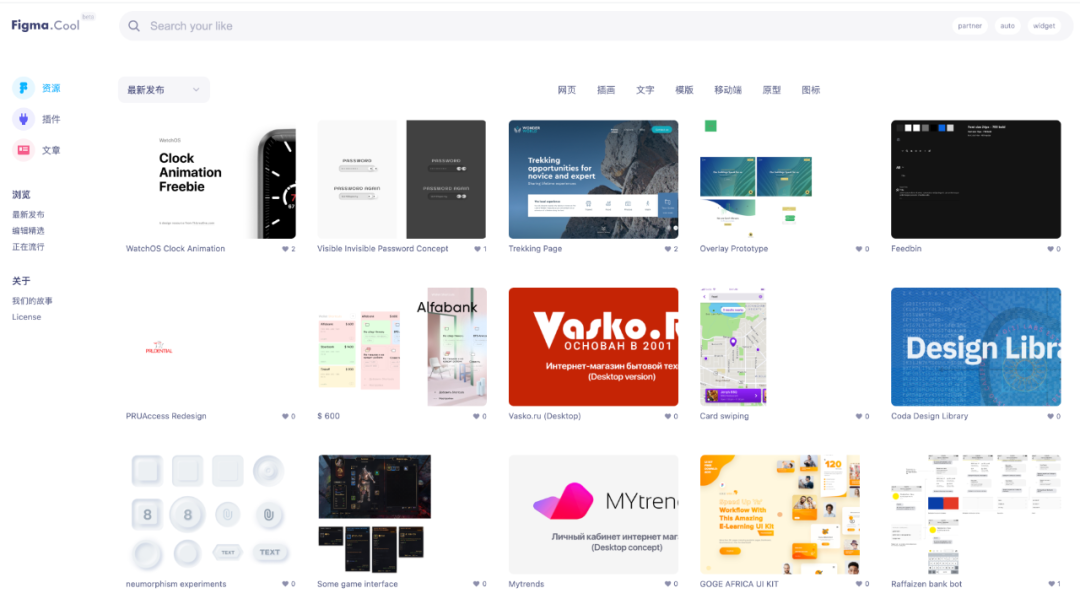
5.figma资源社区专门为figma中文设计师建立的资源社区,里面含有资源和插件等。

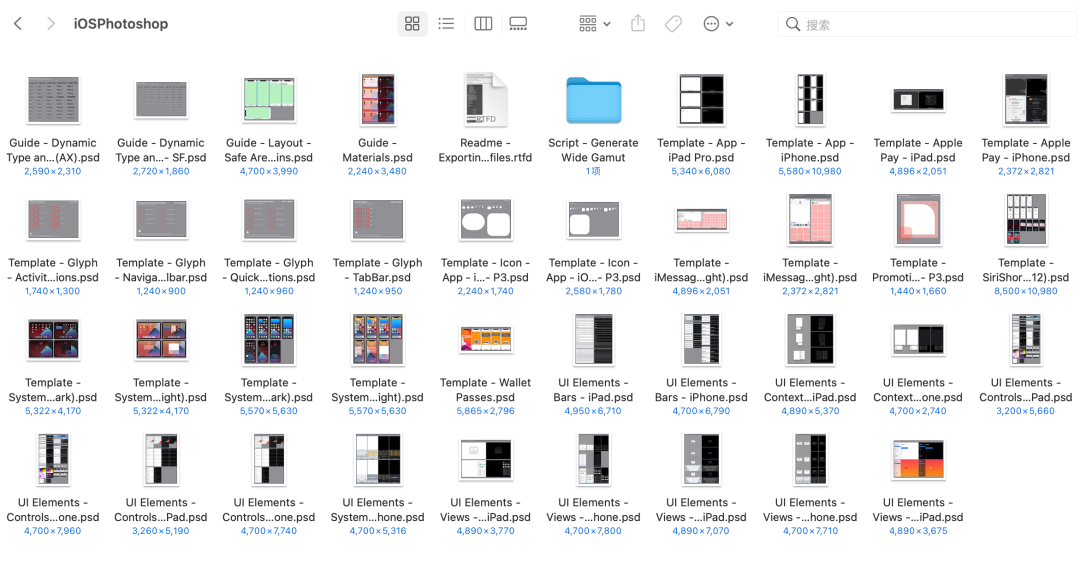
2套photoshop组件库1.iOS 14 组件库
随着iPhone12的发布,iOS14系统也如期而至,下图为iOS14Photoshop版组件库内容。

2.Material Design组件库
安卓Material Design 包含light和dark两种模式,如下图所示:

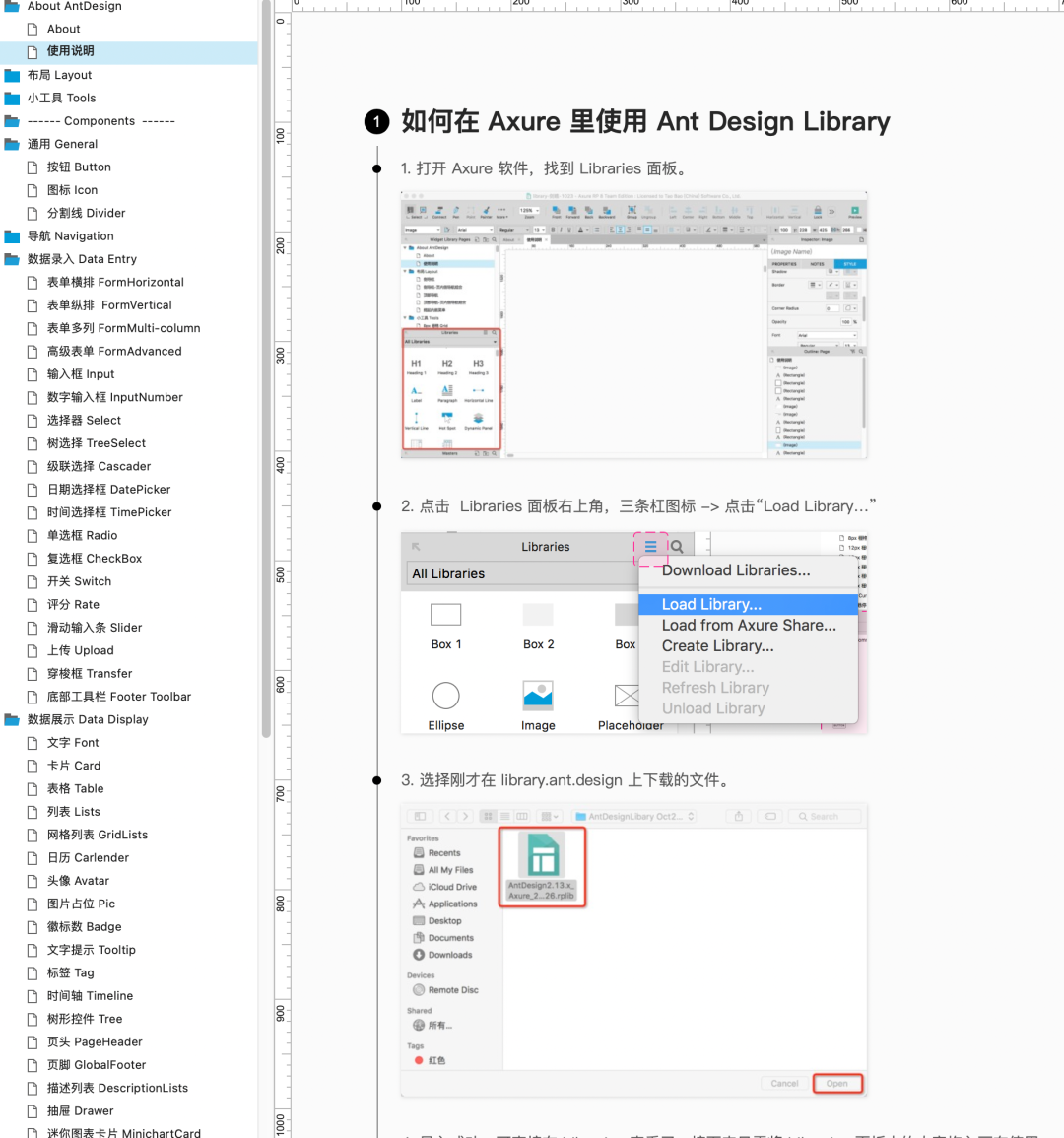
4套Axure元件库1.AntDesignPC端
Ant Design 资源库(Axure RP)提供了:基础页面布局、组件、页面模板,以及快速搭建美观原型的提效小工具。

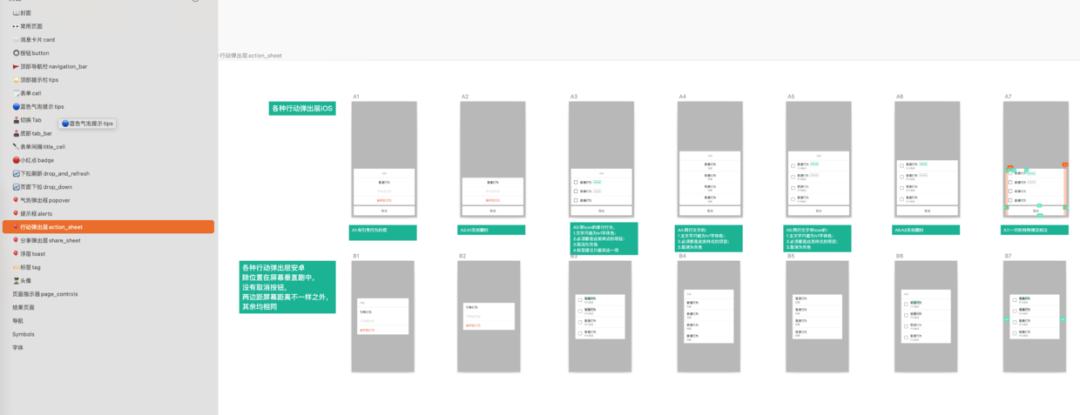
2.AntDesign手机端由支付宝用户体验设计中心设计。

3.有赞元件库有赞团队提供了构建移动端界面的核心组件,使用规范可以简单快速的创建界面,并保证产品一致性。

4.京东TaroUI这是凹凸实验室为Taro 定制的一套元件库,用于适配多端的解决方案.

下载方式点击在看,公众号后台回复:【大礼包】即可获得以下内容:12套大厂sketch组件库3套设计规范文档5套figma组件库3套photoshop组件库4套Axure元件库
 推荐内容:
推荐内容:搜索是如何逐步实现业务创新的?设计必备方法,如何通过数据优化设计?
原文链接:http://www.qisoo.cn/zhuti/106476.html,转载和复制请保留此链接。
以上就是关于请收好,全网最全大厂设计规范及组件库下山歌词全部的内容,关注我们,带您了解更多相关内容。
以上就是关于请收好,全网最全大厂设计规范及组件库下山歌词全部的内容,关注我们,带您了解更多相关内容。

