大家好,我是Clippp。今天为大家带来的文章是「卡片式」设计。这是一种易于使用的设计形式,卡片能承载很多信息,但也存在很多设计细节。
2020年的第40篇分享

一起来看看能够提升卡片设计质量的细节~
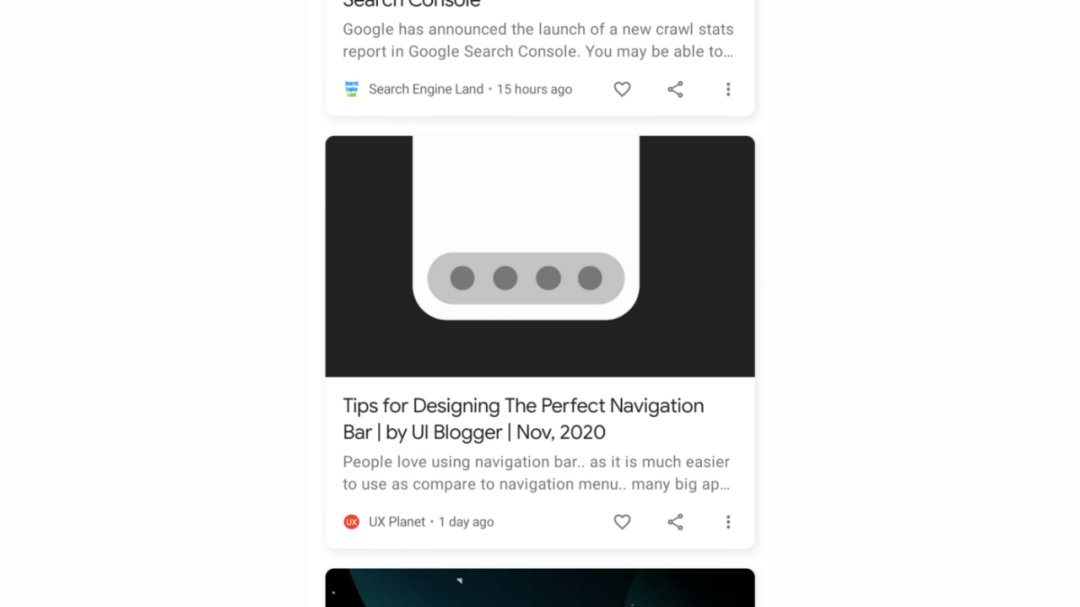
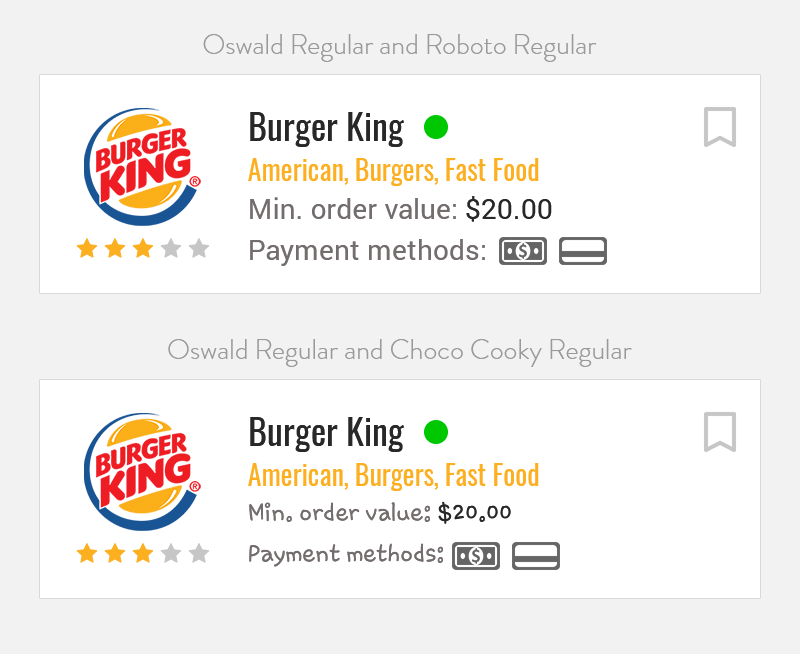
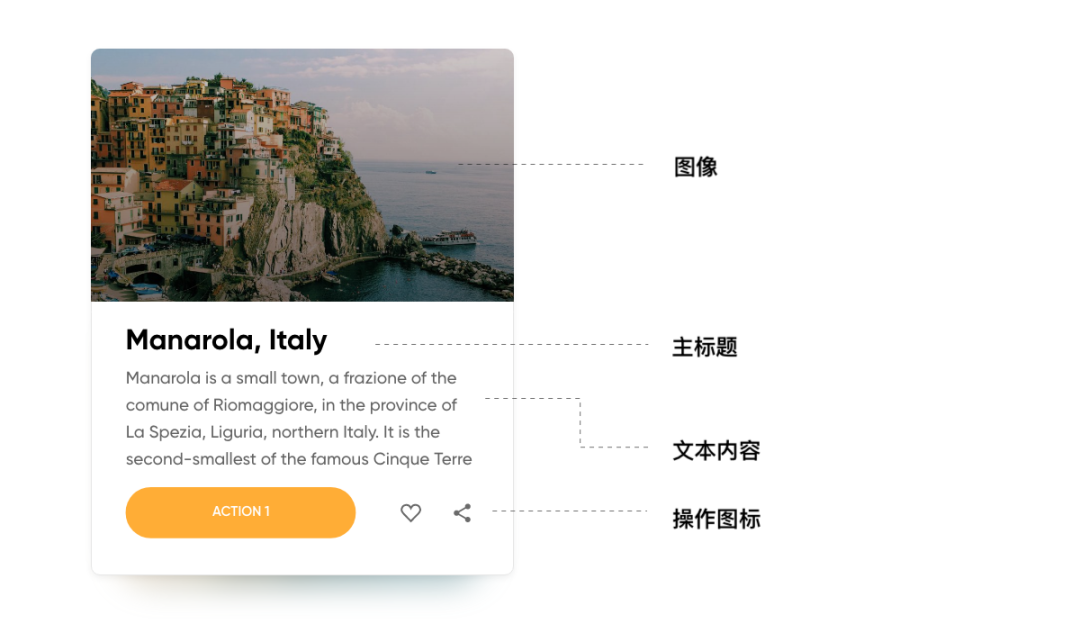
1、有效使用图像在卡片中使用图像可以使卡片看起来更具吸引力,还可以更有效地定义信息。 但是使用图像时必须非常谨慎。有时在卡片内填充一些没有意义的图片可能会破坏整个用户体验。2、谨慎使用字体样式正确的排版和文本样式可以帮助用户快速了解信息。如果选择了错误的字体样式,可能会让卡片里的信息变得混乱造成用户无法正确理解内容。
但是使用图像时必须非常谨慎。有时在卡片内填充一些没有意义的图片可能会破坏整个用户体验。2、谨慎使用字体样式正确的排版和文本样式可以帮助用户快速了解信息。如果选择了错误的字体样式,可能会让卡片里的信息变得混乱造成用户无法正确理解内容。
使用简单的文本是一个更好的选择,因为它能让用户快速理解信息。
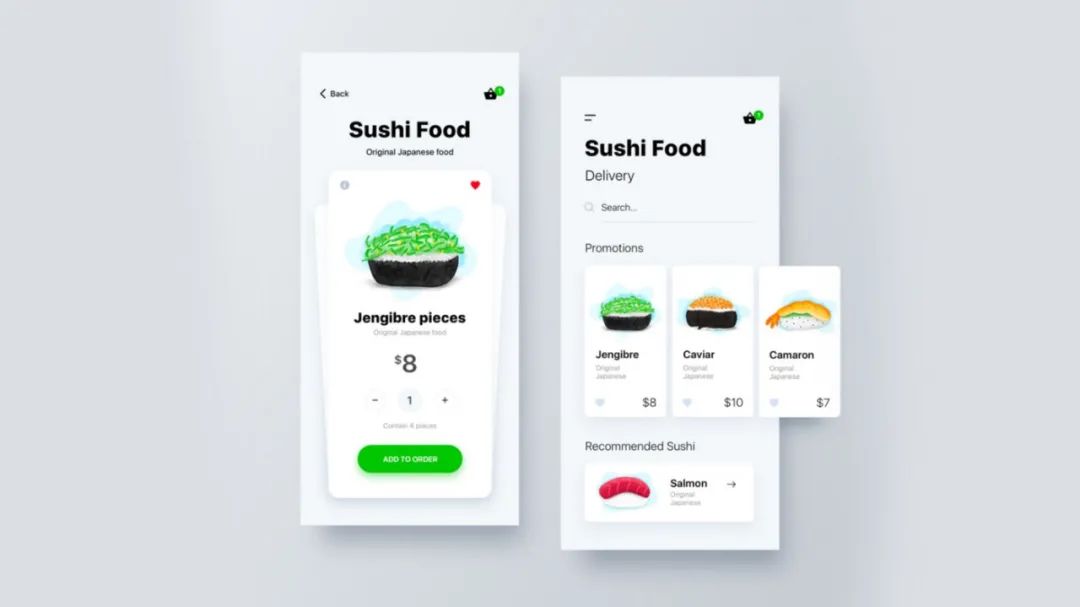
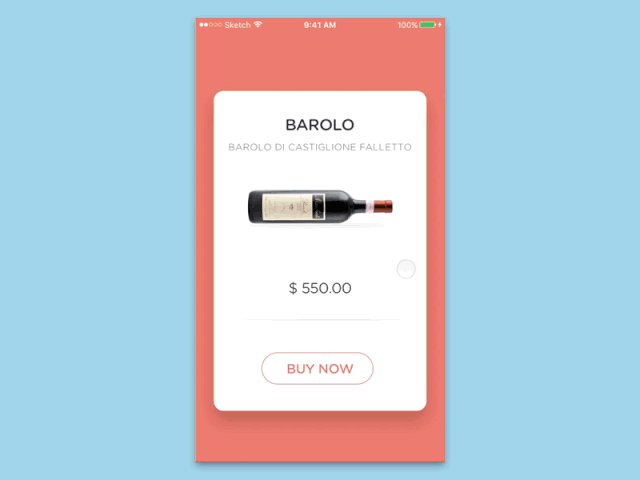
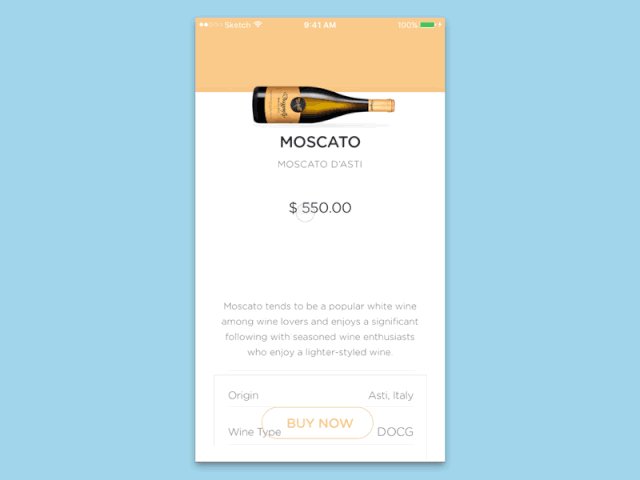
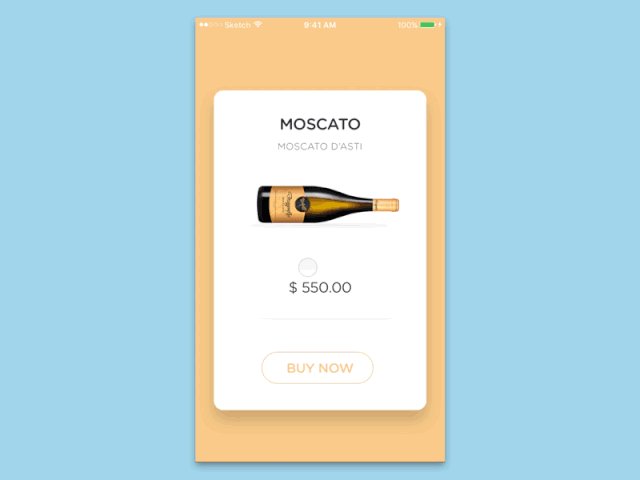
3、样式简洁避免卡片上的信息和操作过载。每张卡片应包含基本信息,并向用户提供友好的概述。
可以在卡片中添加各种数据,但是最好使用简单直接的文本和数据,让用户直观了解内容。
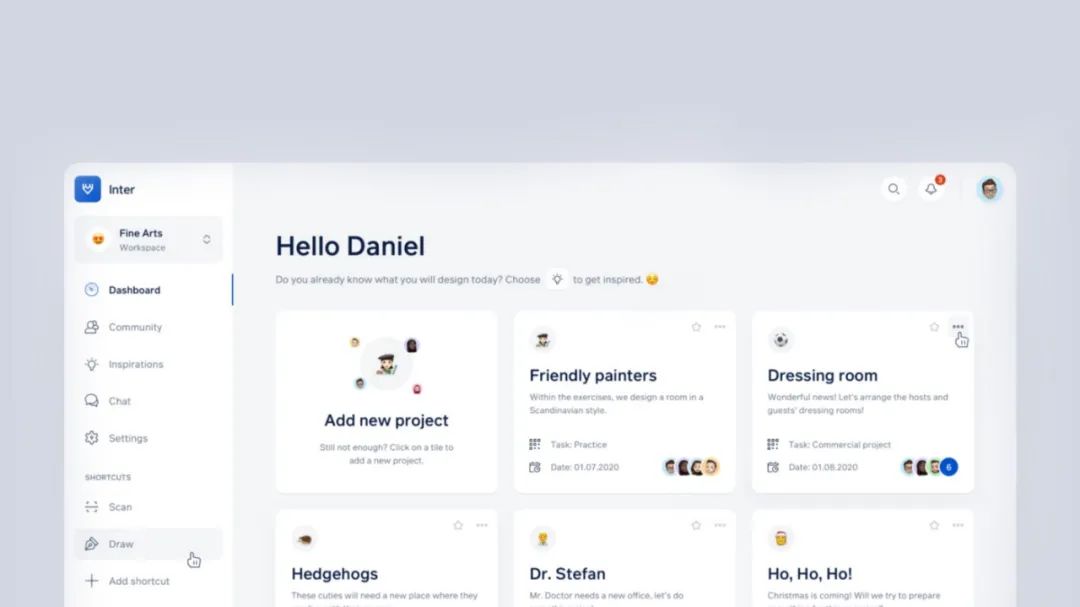
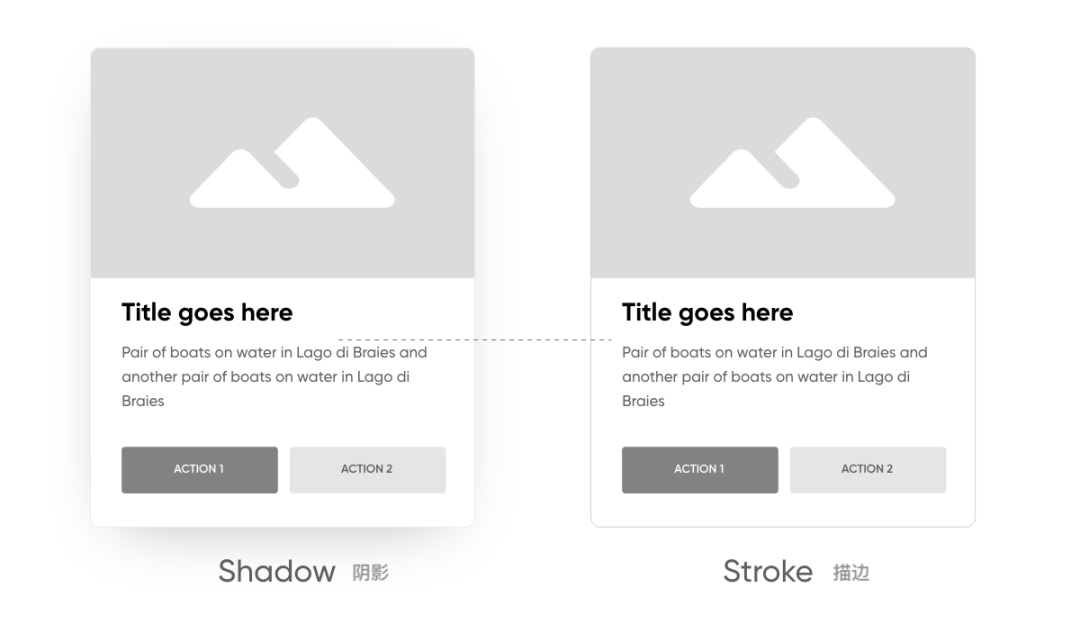
4、添加效果添加一些效果例如阴影或描边可以改善卡设计,让卡片脱颖而出。


保持这种结构有助于确定信息的位置,更有效地传达信息。
总结以上是一些卡片式设计的小技巧,虽然都是很小的细节,但值得被设计师考虑。希望文章能够让你有所收获~— TheEnd —
原文:uxplanet.org/tips-for-designing-better-ui-cards-3935219e255a
作者:UI Blogger
译者:Clippp
若大家希望及时看到更新,可以在阅读文章后点击“在看❤️”,或将Clip设计夹设为“星标⭐️”,来提高我们的相遇机率,感谢支持~


原文链接:http://www.qisoo.cn/zhuti/108295.html,转载和复制请保留此链接。
以上就是关于5个小细节,提升卡片式UI设计的质量红酒木瓜靓汤做法全部的内容,关注我们,带您了解更多相关内容。
以上就是关于5个小细节,提升卡片式UI设计的质量红酒木瓜靓汤做法全部的内容,关注我们,带您了解更多相关内容。

