大家好,我是Clippp。后台有小伙伴留言想了解「Figma」的用法。Figma的界面和功能与Sketch基本保持一致,掌握基本用法后,每个人都能轻松上手使用。
2020年的第41篇分享
看完大概需要这首歌的时间
Figma作为基于浏览器的多人协作式设计工具,可以跨Win/Mac等多个平台使用。Figma操作页面与其他软件类似,熟悉Sketch或XD的铁汁可快速上手Figma。这里提供一些常用的、能够快速提升工作效率的快捷操作,一起来看看~
Tips:在Windows中Cmd为Ctrl,Option为Alt。
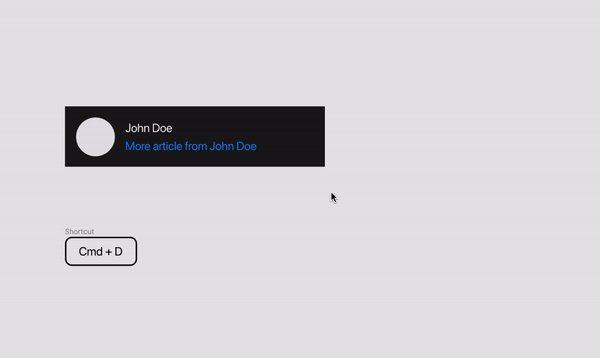
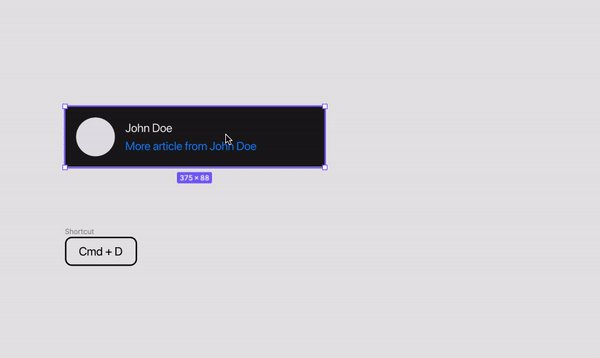
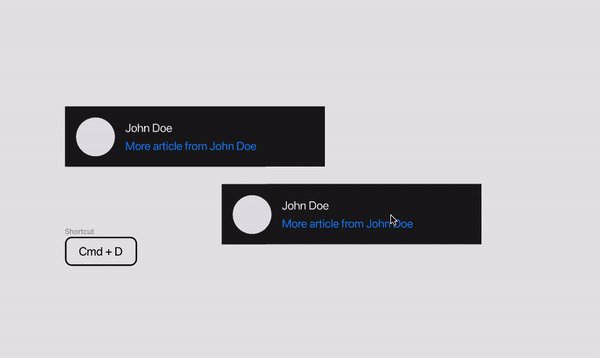
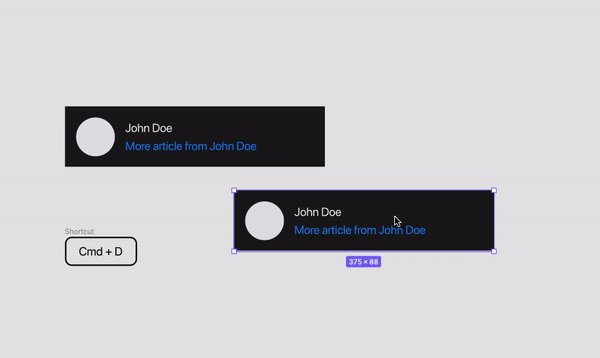
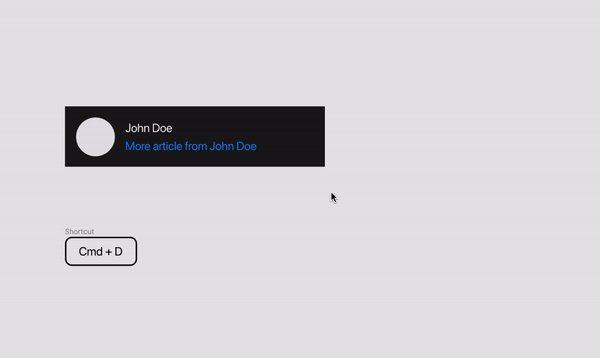
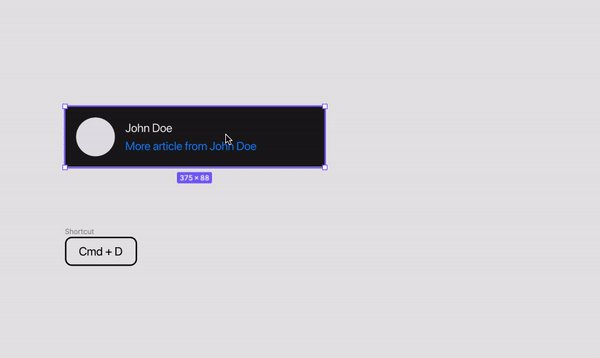
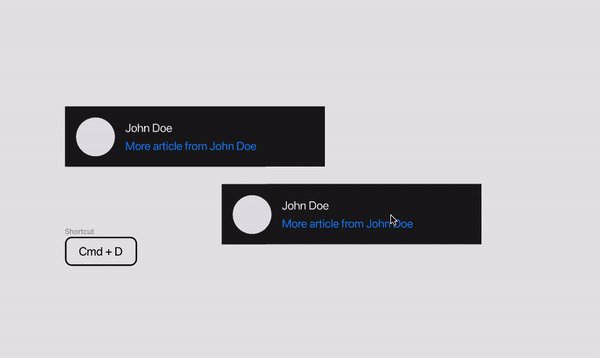
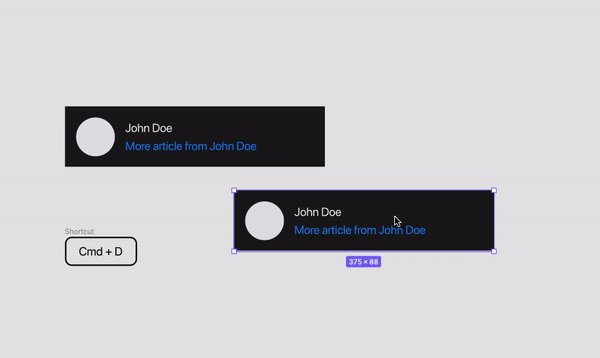
1、复制Cmd+D:复制所选元素。点击Cmd+D时,在所选元素的原位置上将出现一个新的副本。
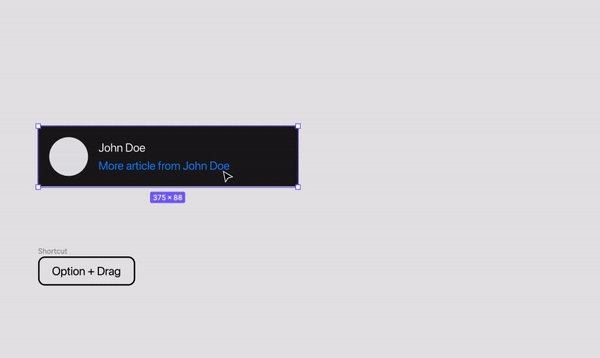
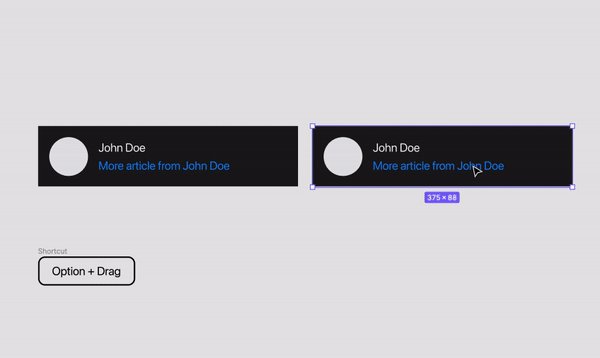
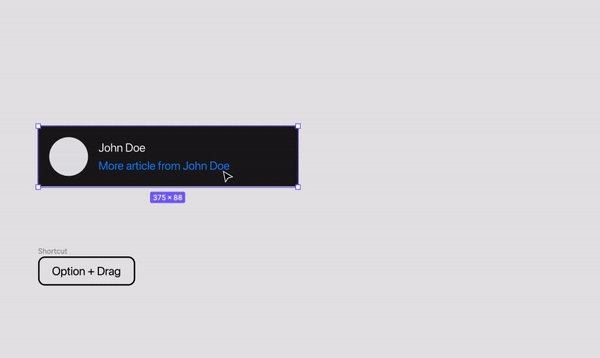
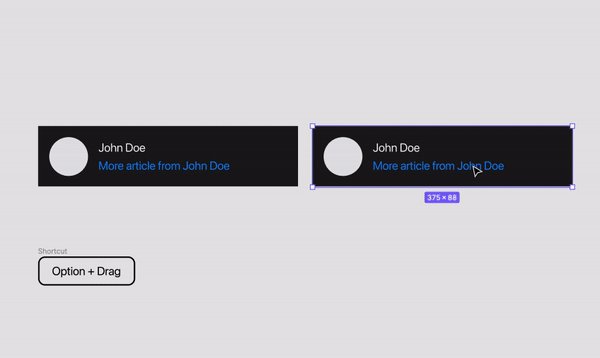
Option+鼠标拖动:另一种熟悉的复制方式。按住Option键,用鼠标拖动所选元素,出现一个新副本。操作完成后,可以使用Cmd+D连续创建新副本。
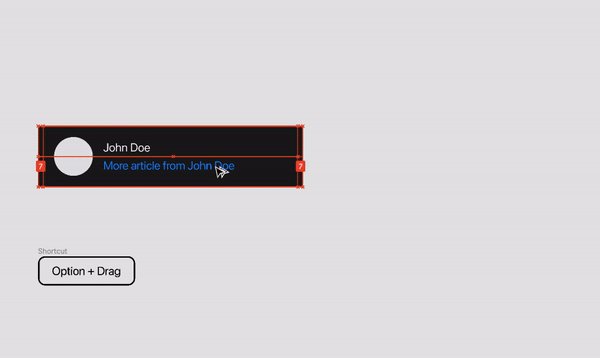
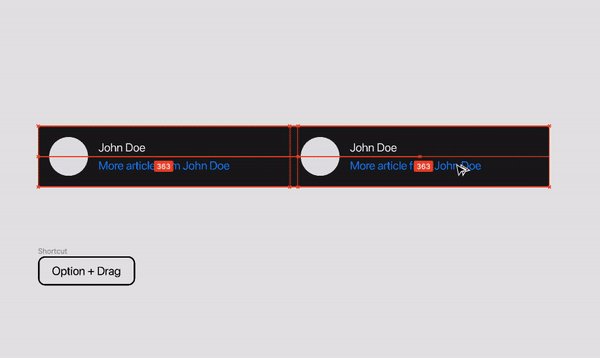
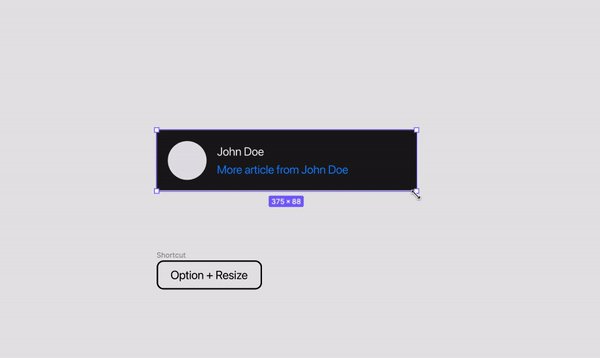
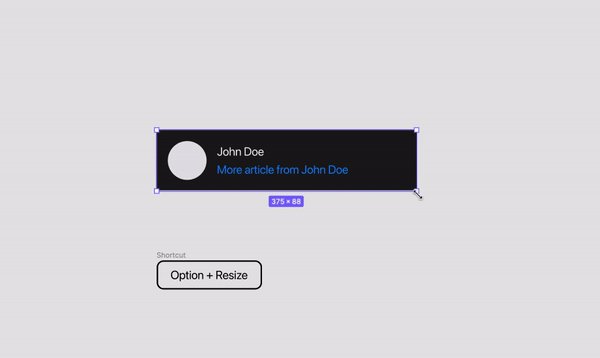
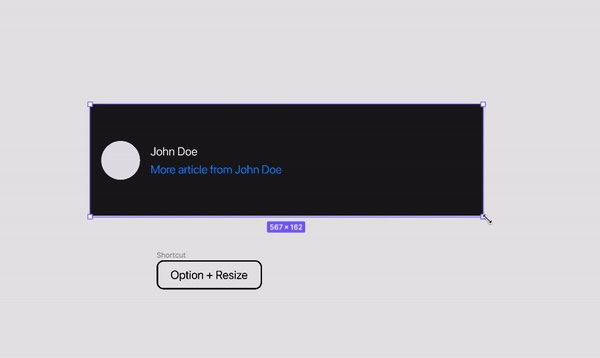
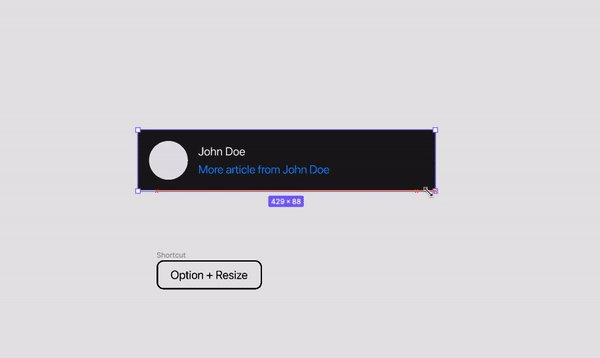
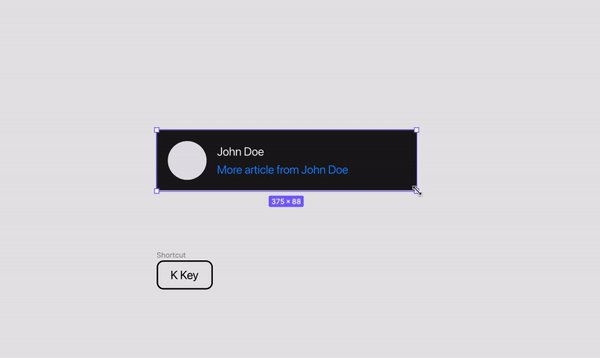
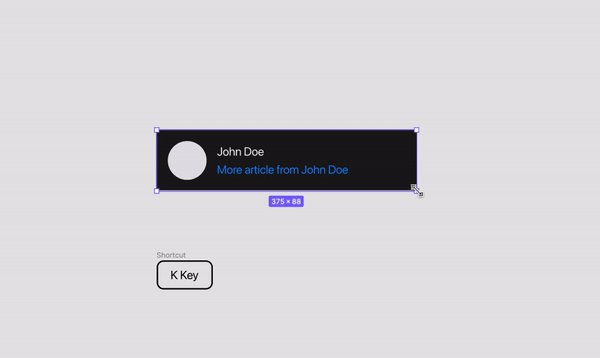
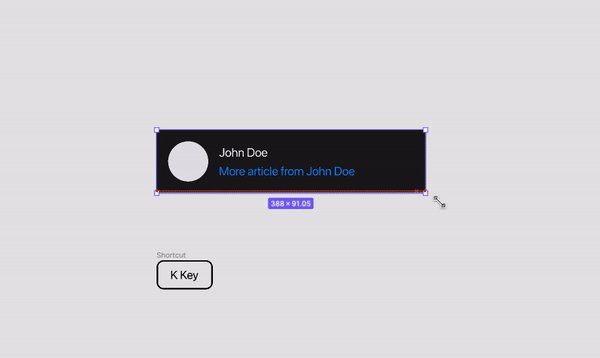
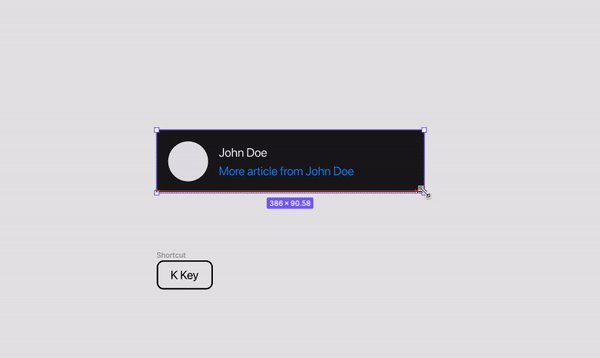
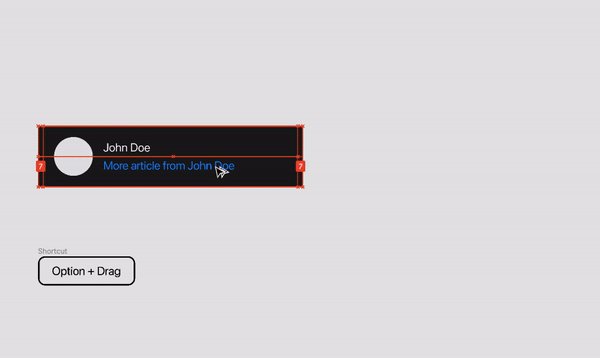
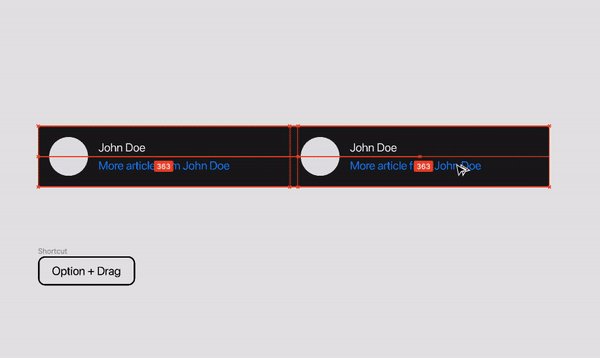
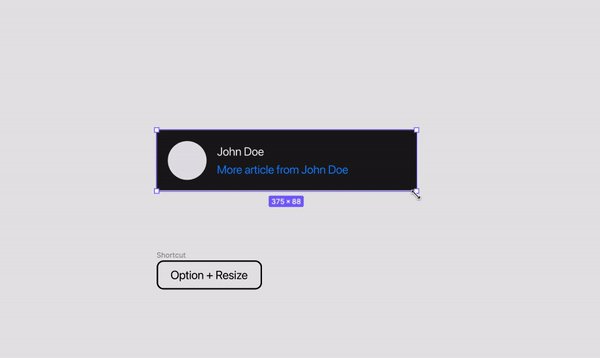
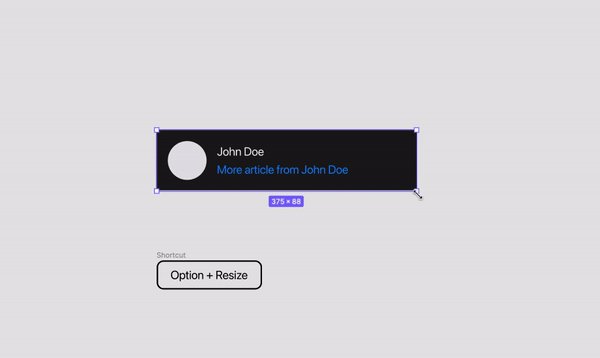
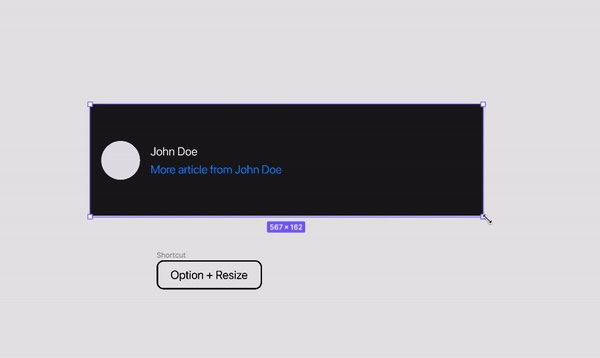
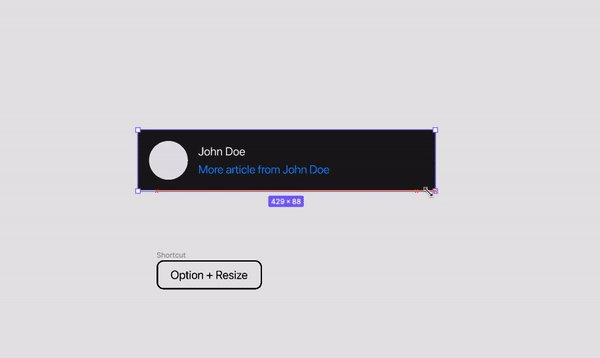
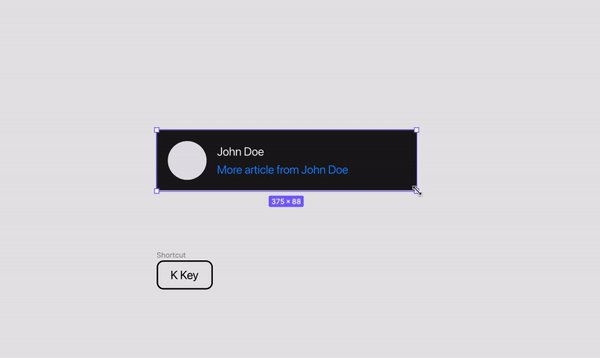
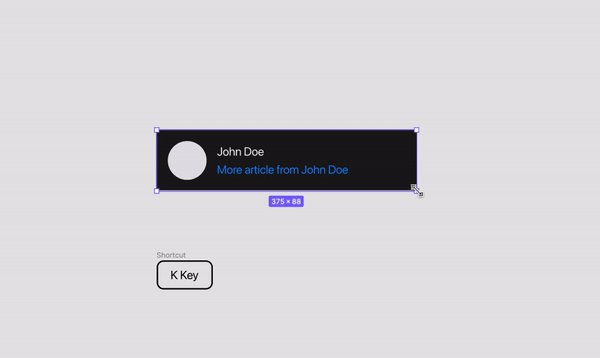
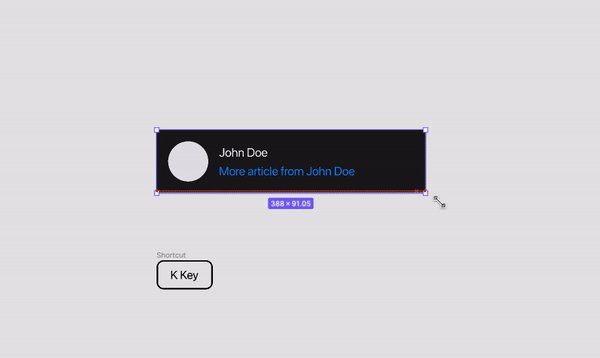
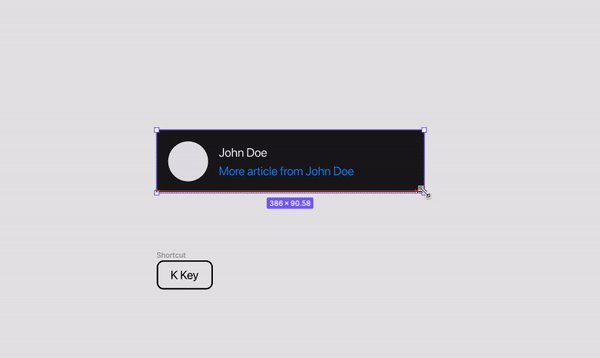
2、调整大小Option+鼠标拖动:按住Option键,用鼠标拖动所选元素,图形从中心放大或缩小,但里面的文字比例不变。
K键:如果想让文字随着比例缩放,点击所选元素,再点击K键,文字会等比例变化。
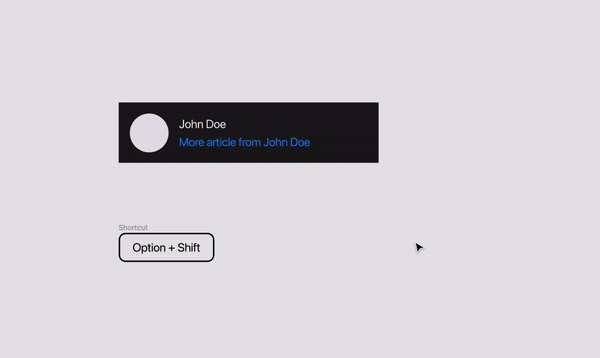
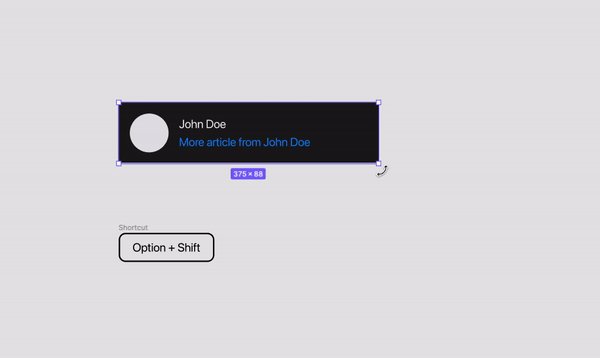
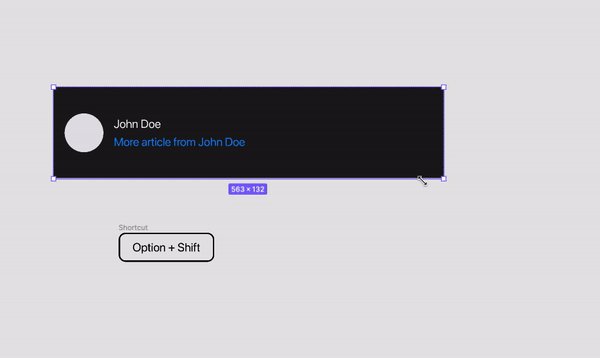
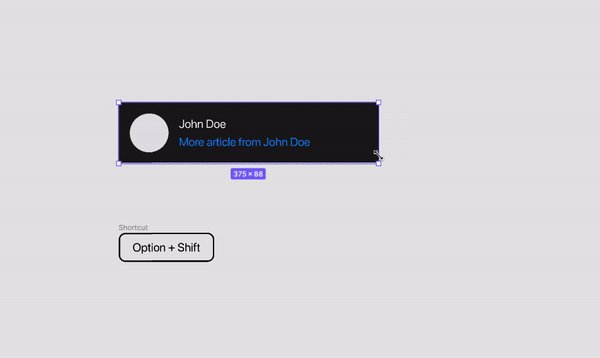
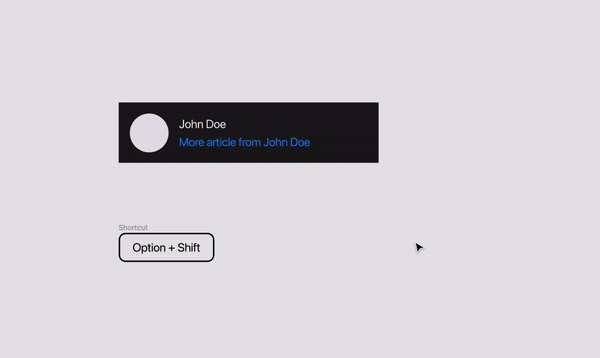
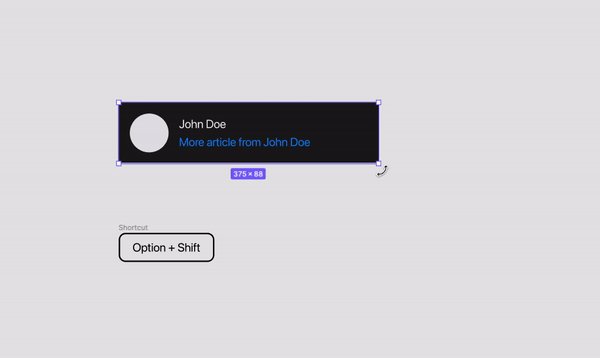
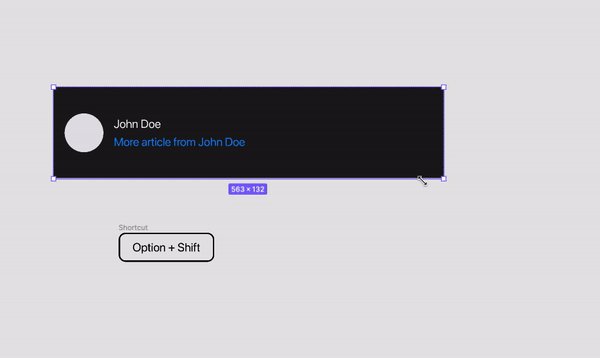
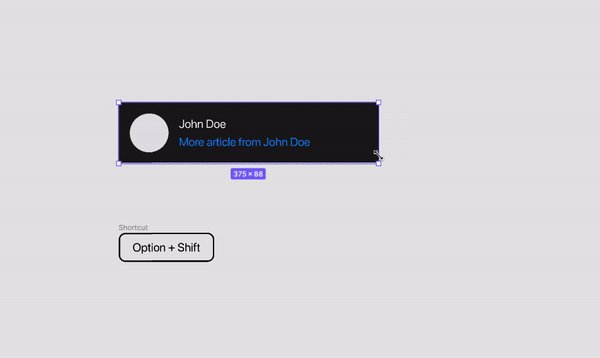
3、比例Shift键:如果想在调整大小时保持比例,或在拖放时保持水平/垂直对齐,按住Shift键。 Option+Shift:可以使大小和比例都与中心成比例。
Option+Shift:可以使大小和比例都与中心成比例。
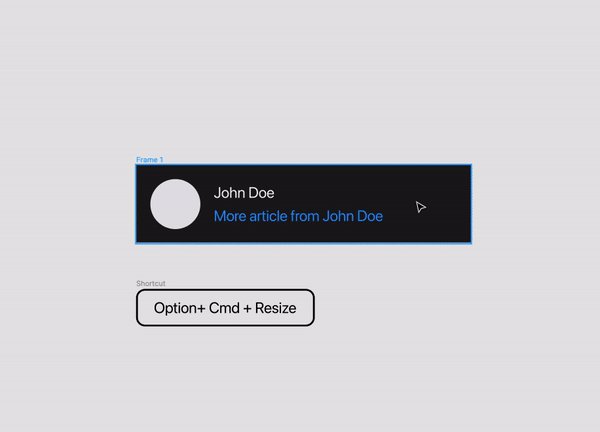
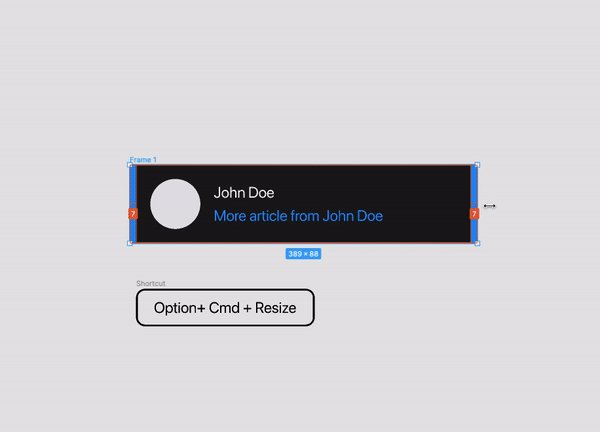
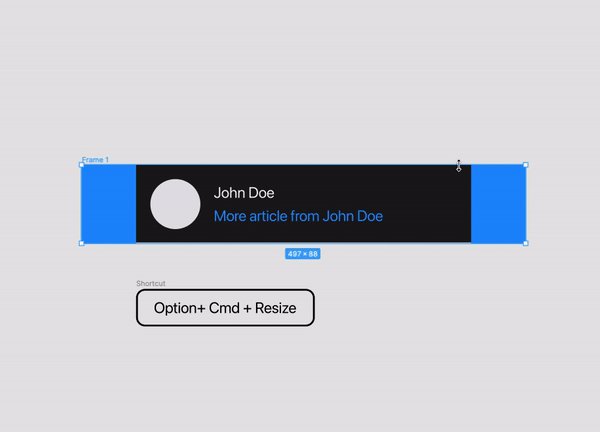
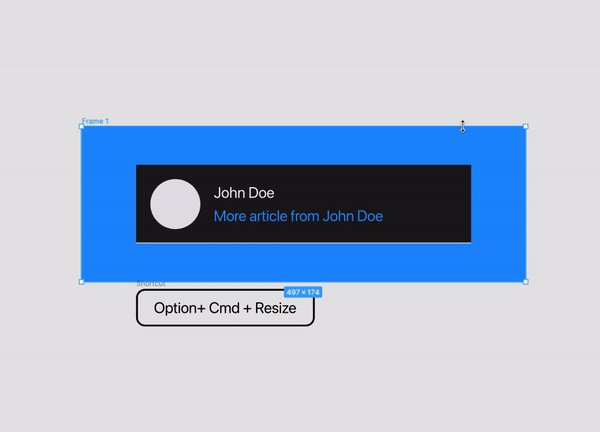
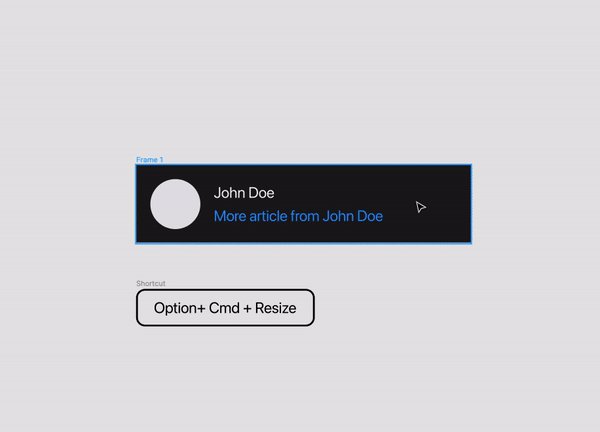
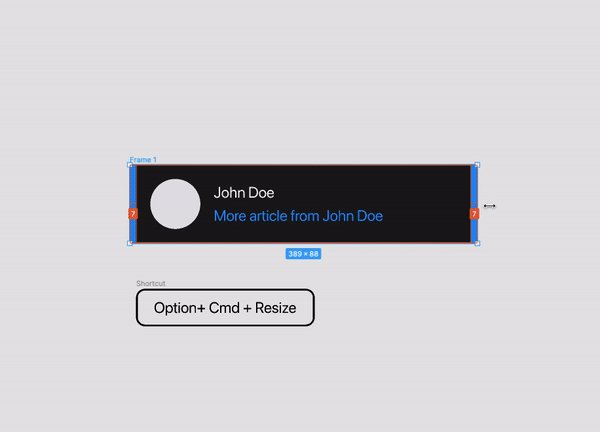
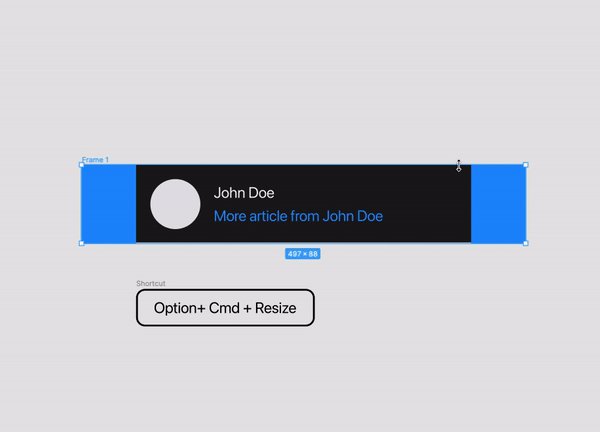
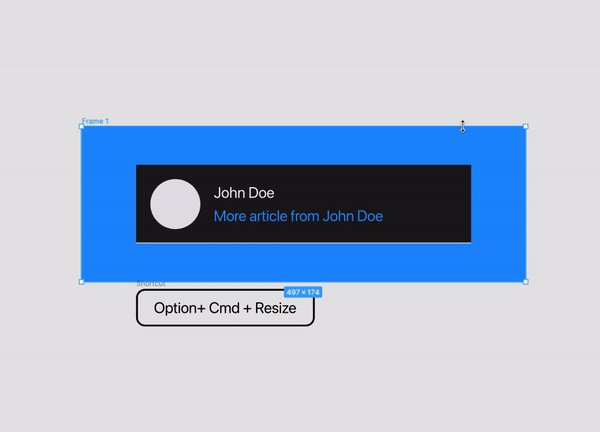
4、画板和Sketch中调整画板的方式不同,调整Figma画板大小,画板里面的内容也会移动。Cmd+鼠标拖动:如果只想调整画板的大小,保持画板内的元素固定,选择画板后按住Cmd调整大小,这样只有画板的大小改变。Option+Cmd+鼠标拖动:按住Option+ Cmd键,可以从画板中心等比例缩放。
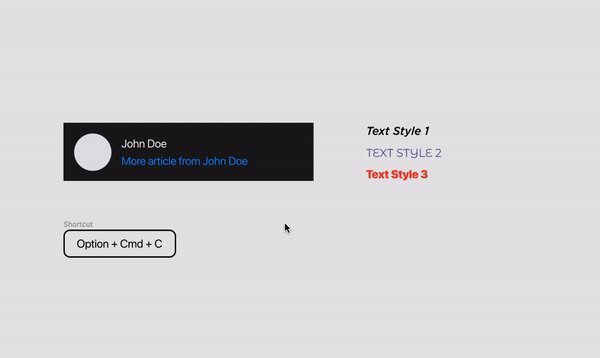
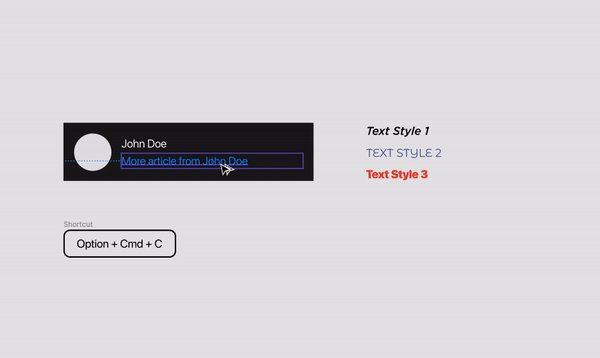
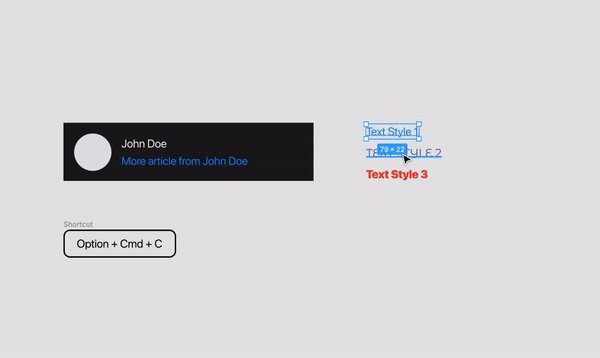
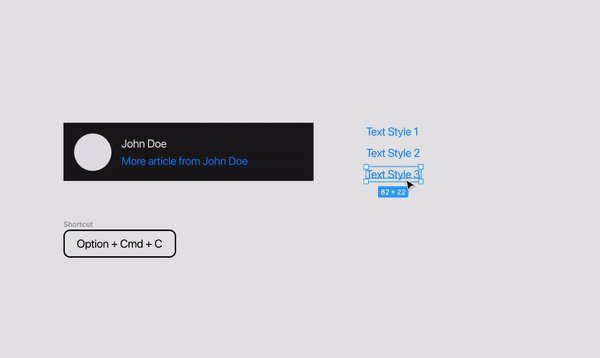
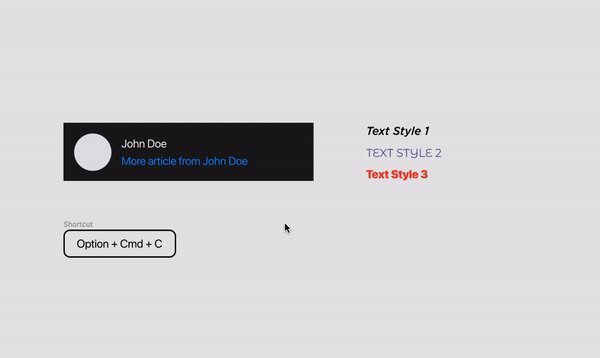
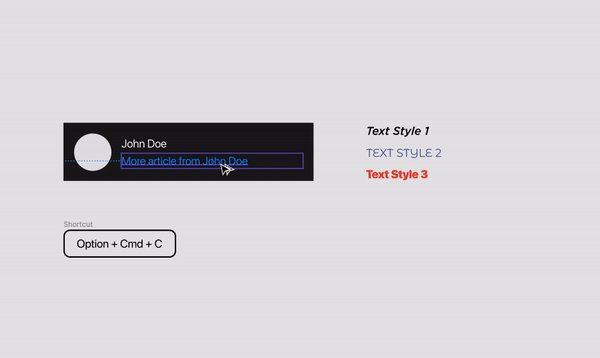
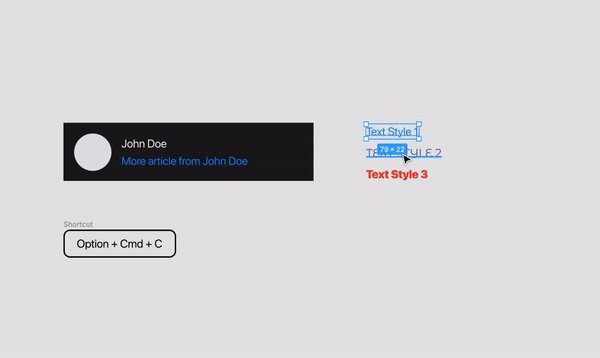
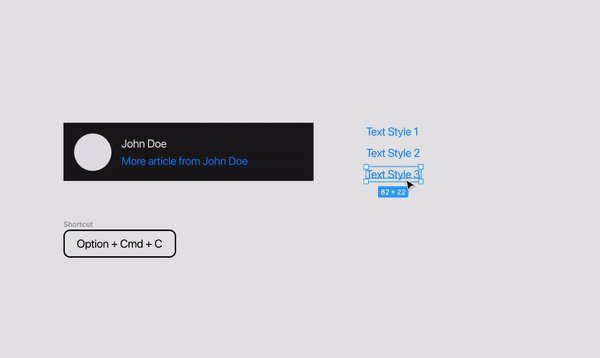
5、复制样式Option+Cmd+C:选择想要复制的文本样式、按钮颜色或任何可复制的元素,点击Option+Cmd+C,选择想要调整的元素,点击Option+Cmd+V。
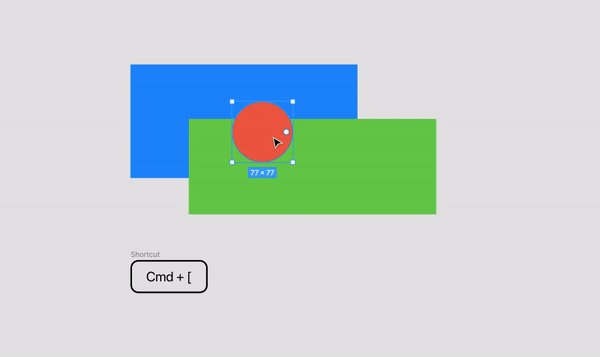
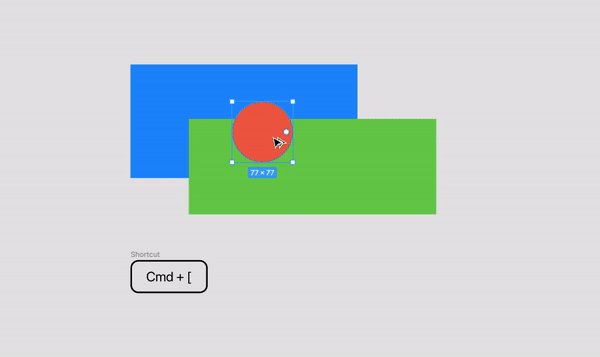
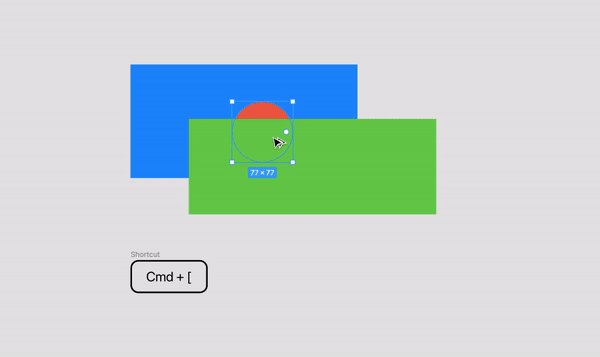
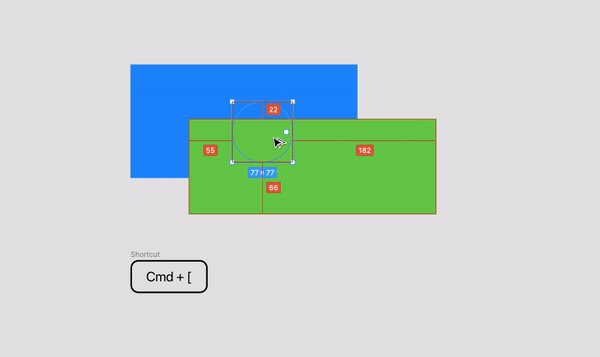
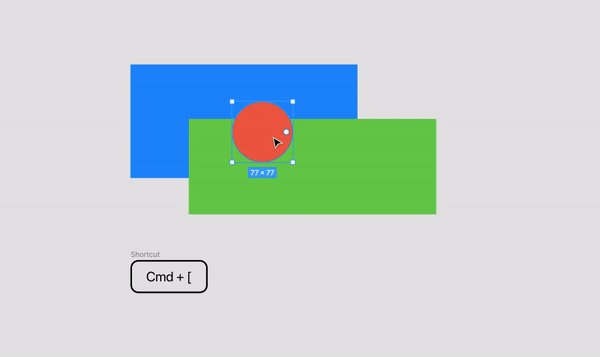
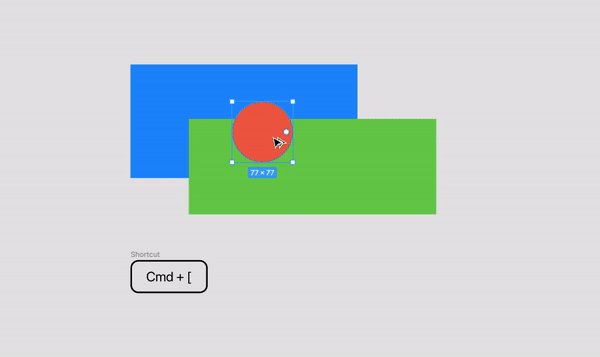
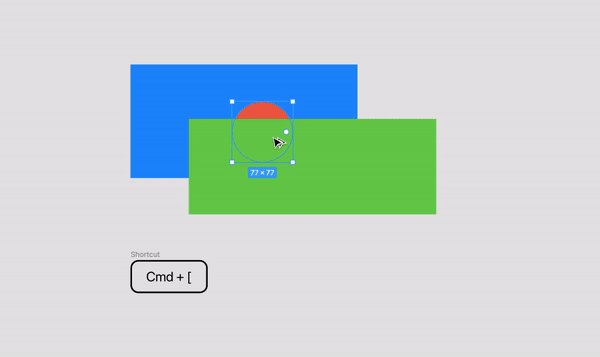
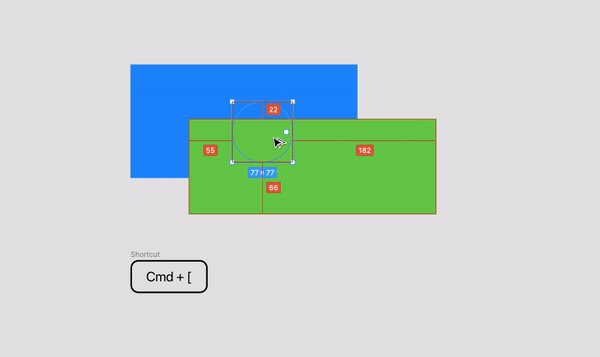
6、图层Cmd+[:所选元素下移一层。Cmd+]:所选元素上移一层。
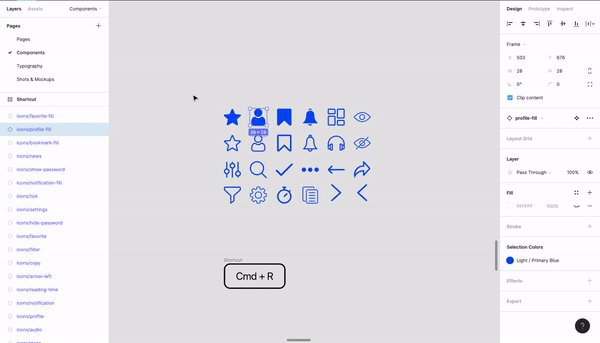
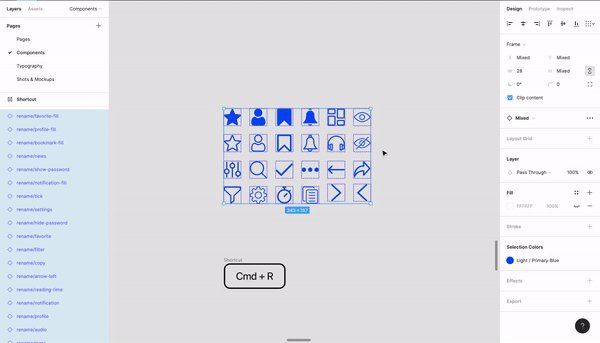
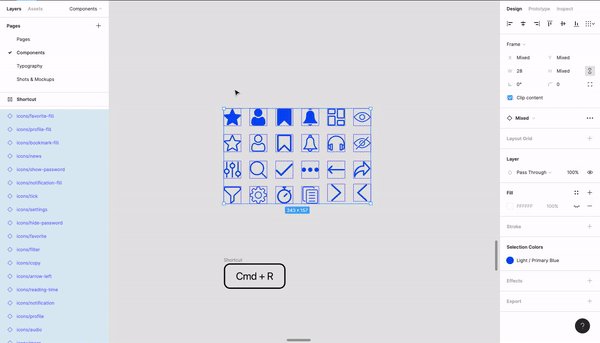
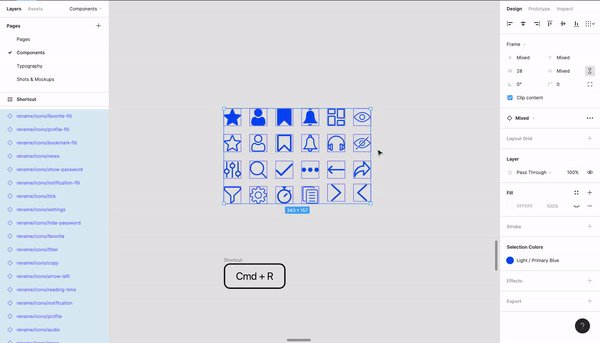
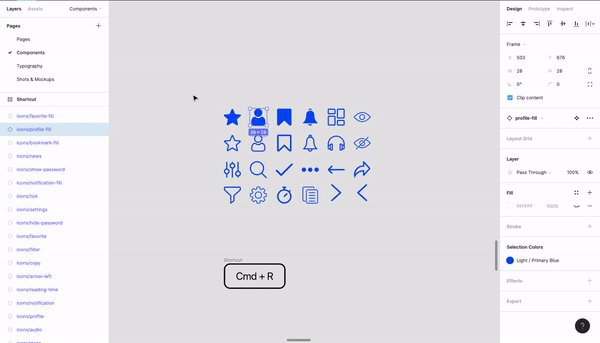
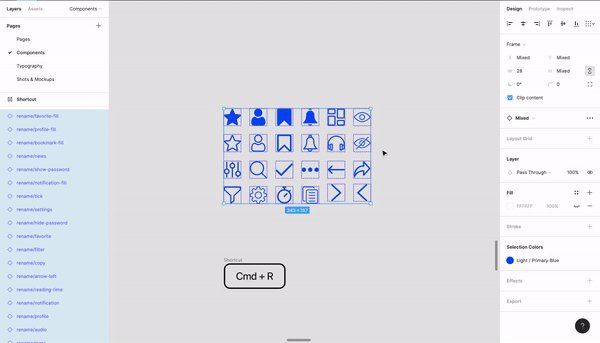
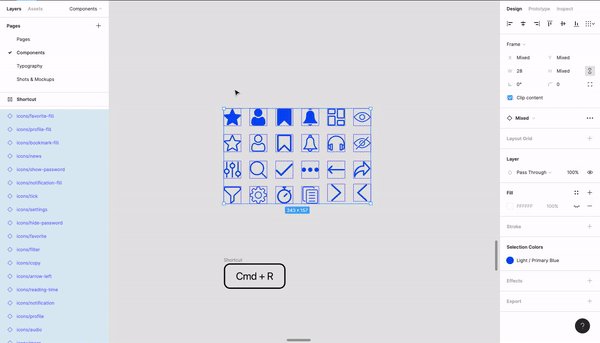
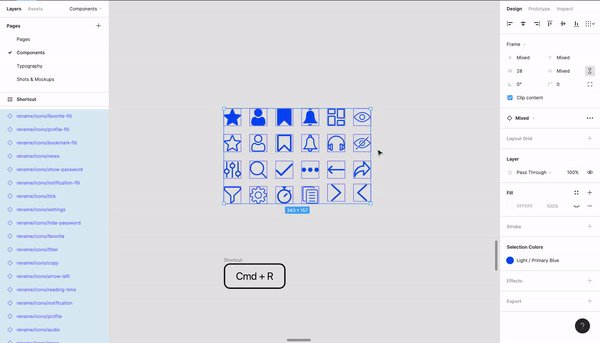
7、重命名Cmd+R:选择想要重命名的元素,点击Cmd+R,快速重命名。
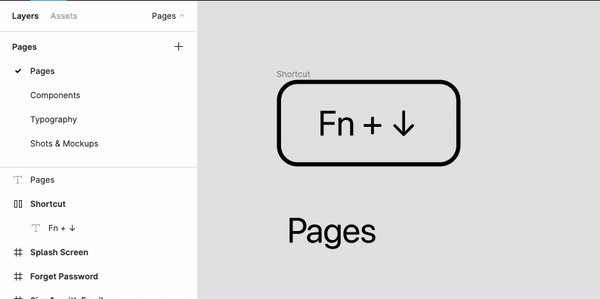
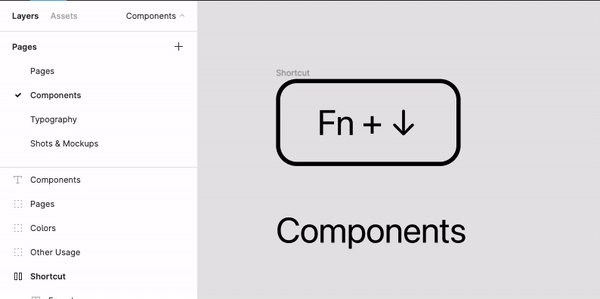
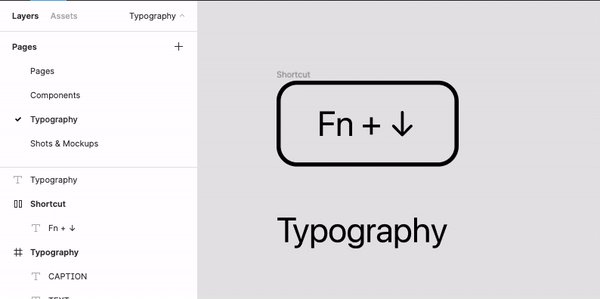
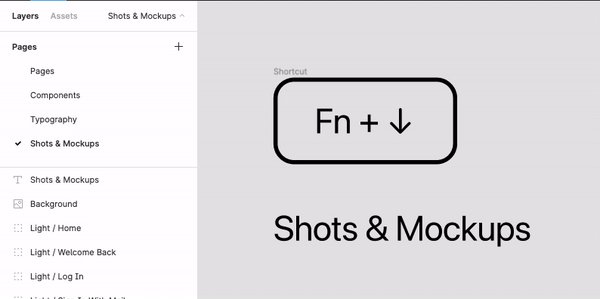
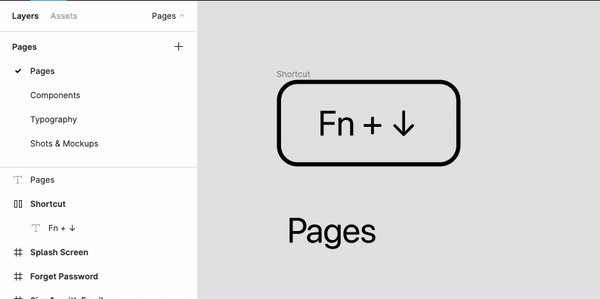
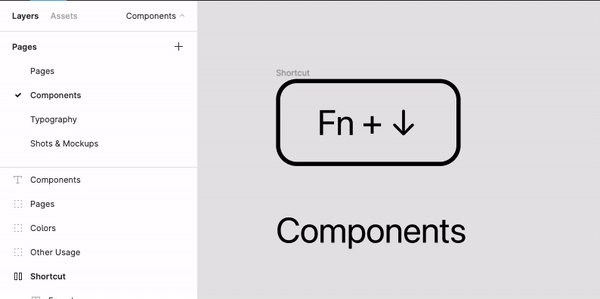
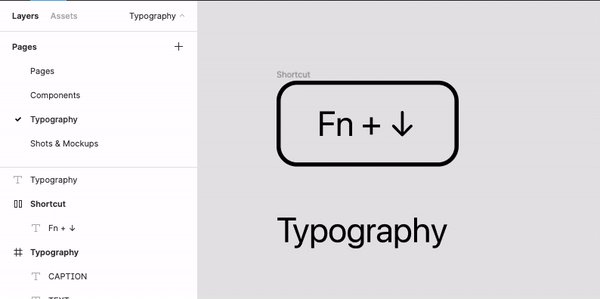
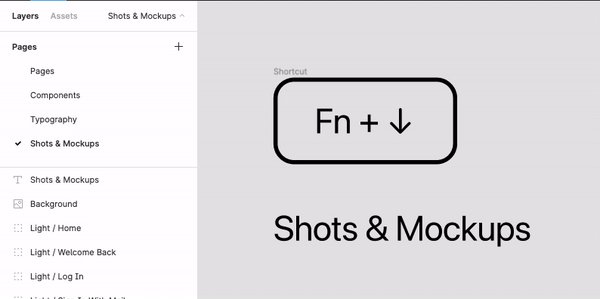
8、切换页面Fn+↓:页面向下移动一页。Fn+↑:页面向上移动一页。
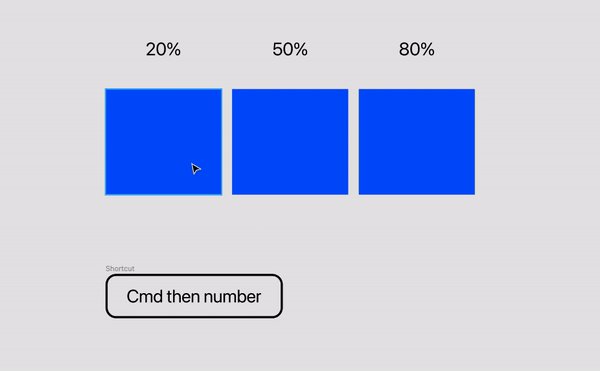
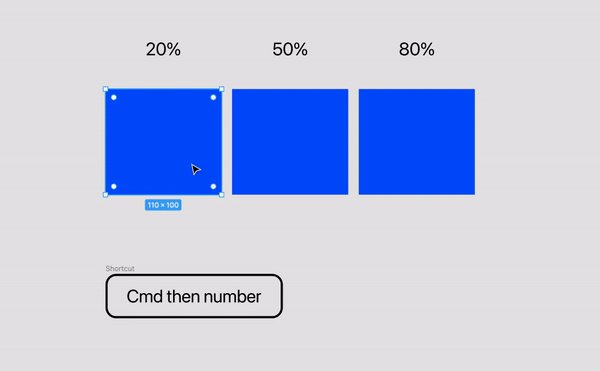
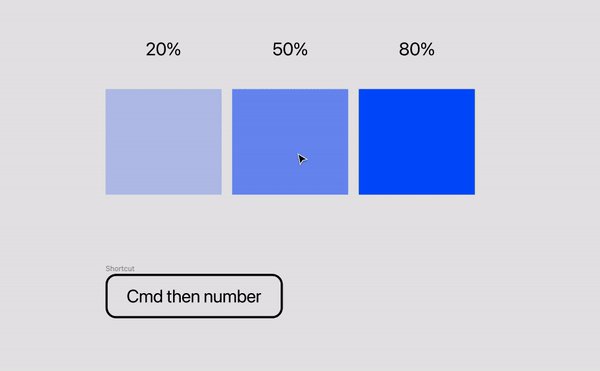
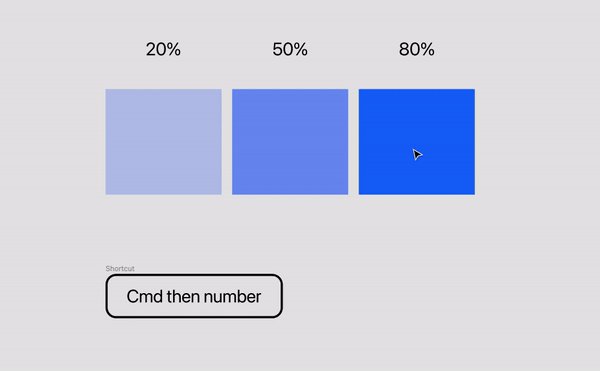
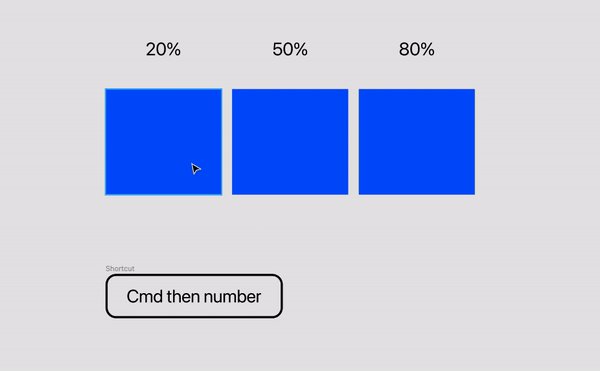
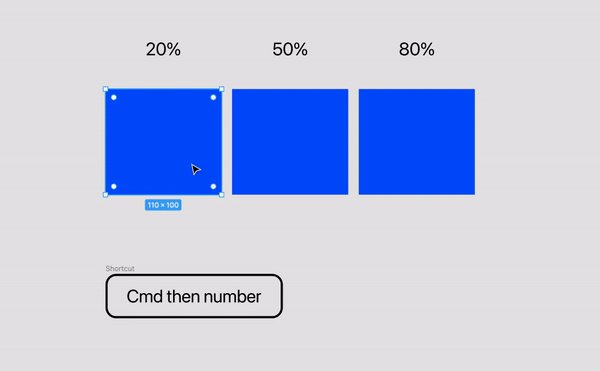
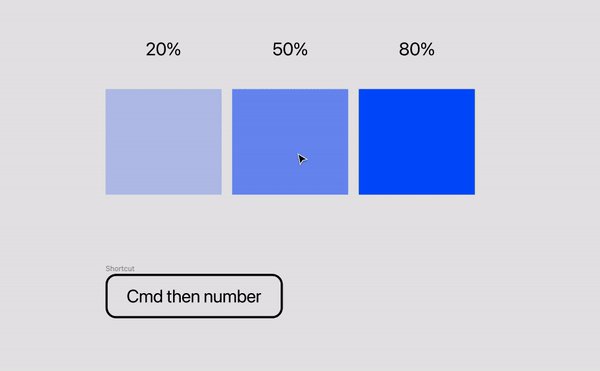
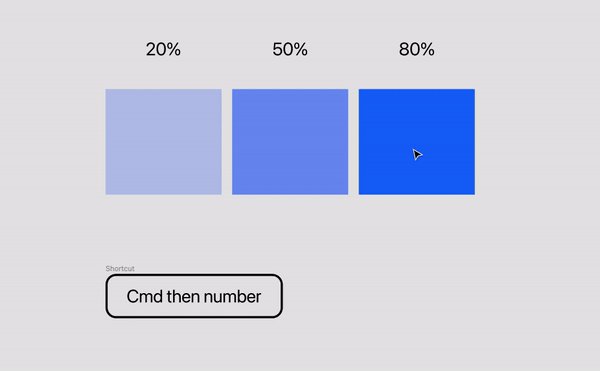
9、不透明度数字键:选择元素后,单击1到9数字键来更改不透明度。(1键表示10%,9键表示90%,0表示0/100%)
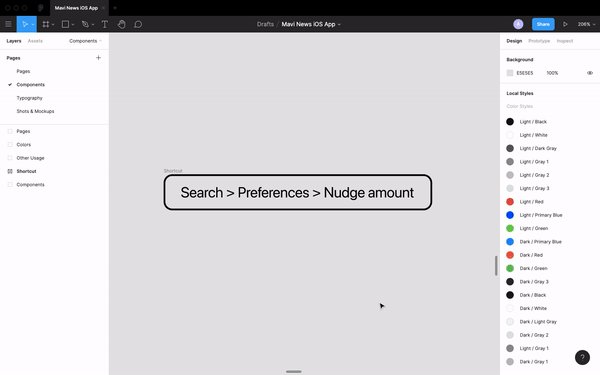
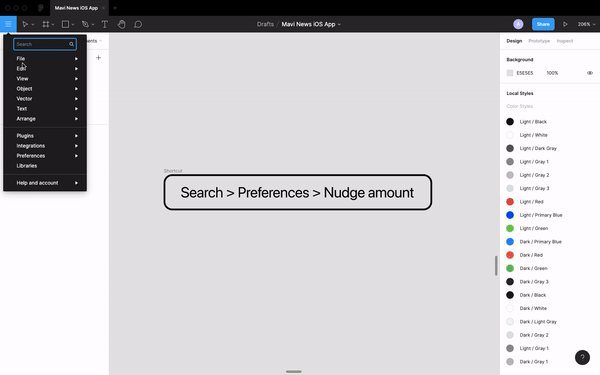
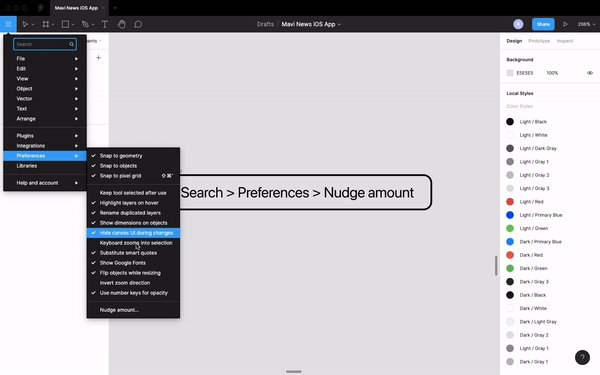
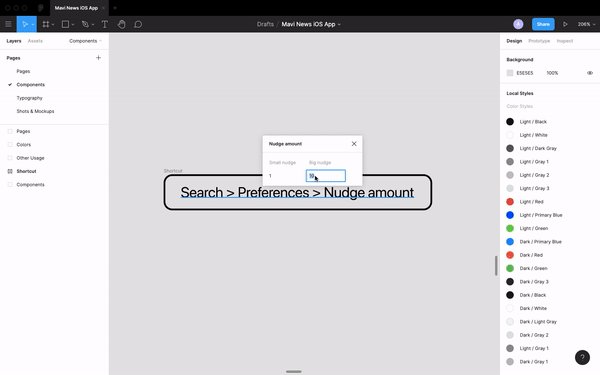
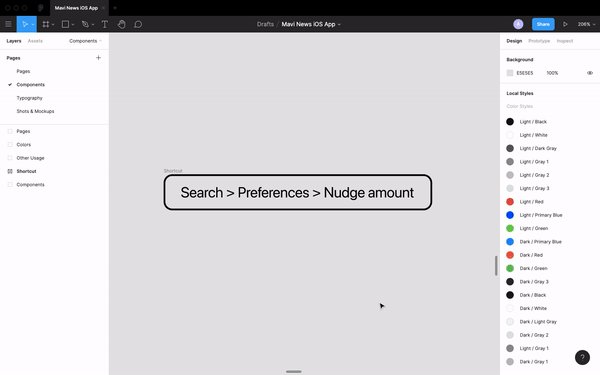
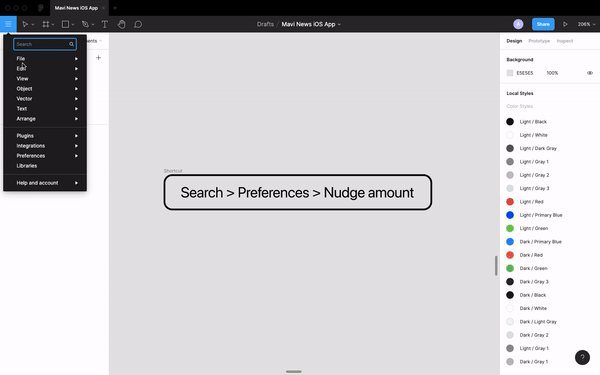
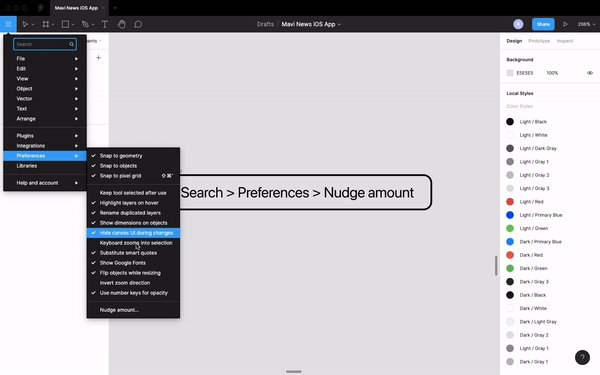
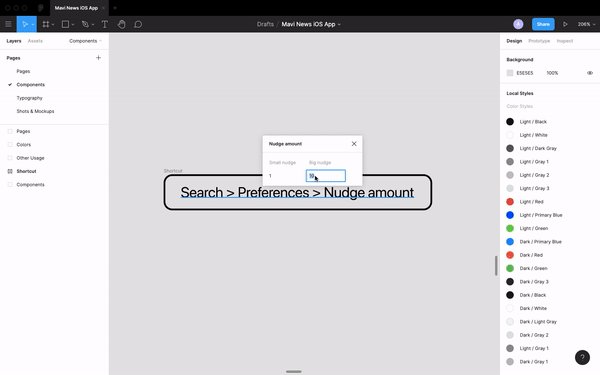
10、移动量使用箭头键移动元素时,默认情况下元素会移动1个像素,使用Shift+箭头键,默认情况下移动10个像素移动量:在figma中可以自定义设置移动的像素多少。修改路径:Preferences>Nudge Amount>Small Nudge或Big Nudge。
其他快捷键Control+Shift+?:可以在Figma中找到所有快捷键。实际上我们不需要知道所有的快捷键,只需要记住那些最常用并能让我们的工作更快捷的组合就足够了~最后帮大家整理了Windows/Mac版本的安装包,后台回复:Figma即可获取。没用过的小伙伴赶快上手体验一下吧!❤️— TheEnd —
原文:uxplanet.org/figma-tips-that-make-you-faster-7b39cb468a2c
作者:Ali ÇORAK
译者:Clippp
若大家希望及时看到更新,可以在阅读文章后点击“在看❤️”,或将Clip设计夹设为“星标⭐️”,来提高我们的相遇机率,感谢支持~






 Option+Shift:可以使大小和比例都与中心成比例。
Option+Shift:可以使大小和比例都与中心成比例。