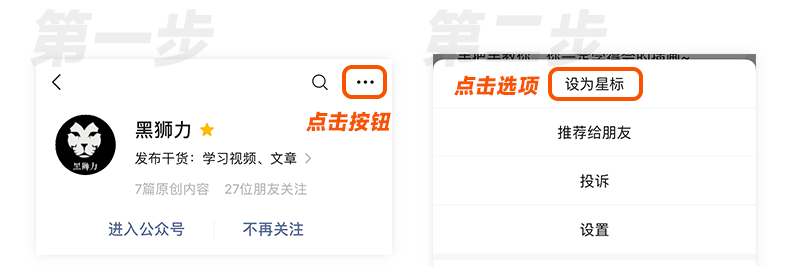
公众号改推动机制了,以后可能收不到咱们的消息了,不想错过优质的免费资源分享,请点击左上角蓝字黑狮力,然后按下面步骤,设置星标就可以优先推送了,谢谢大家的支持。

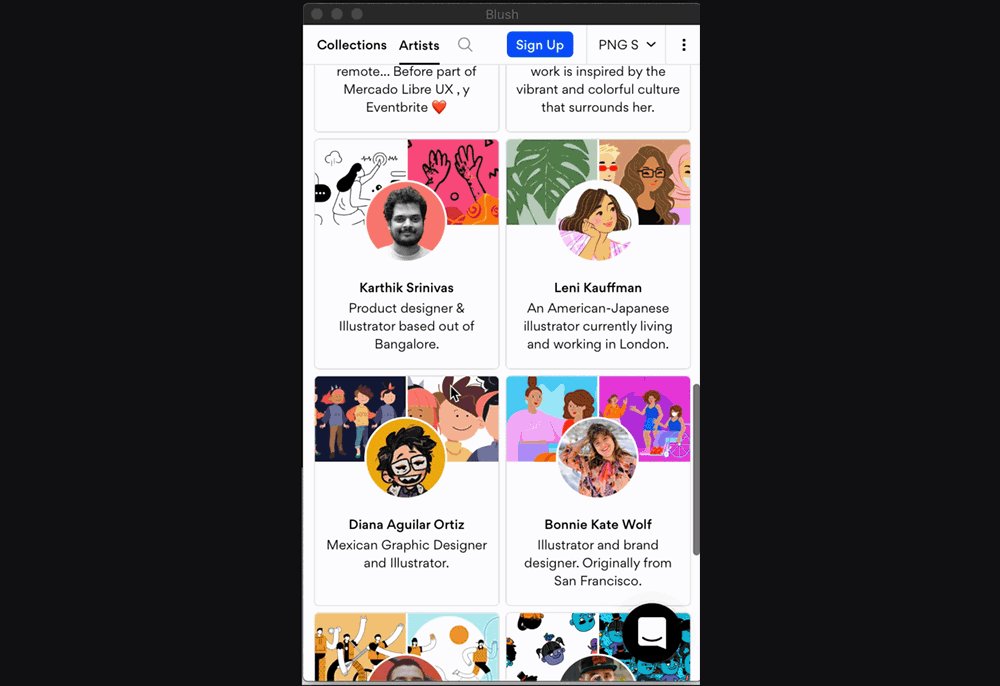
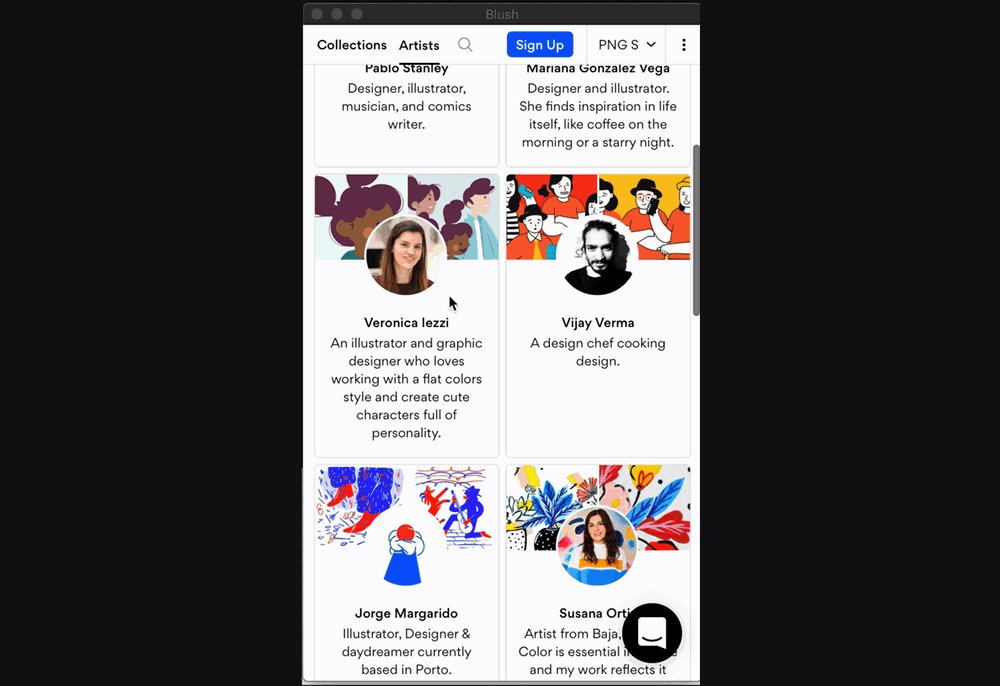
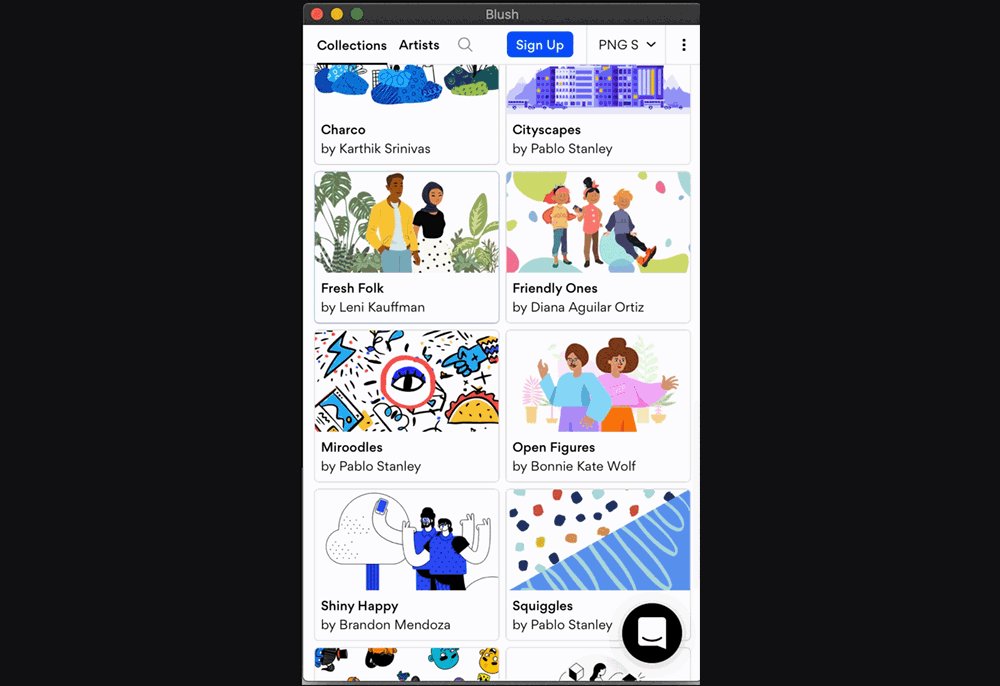
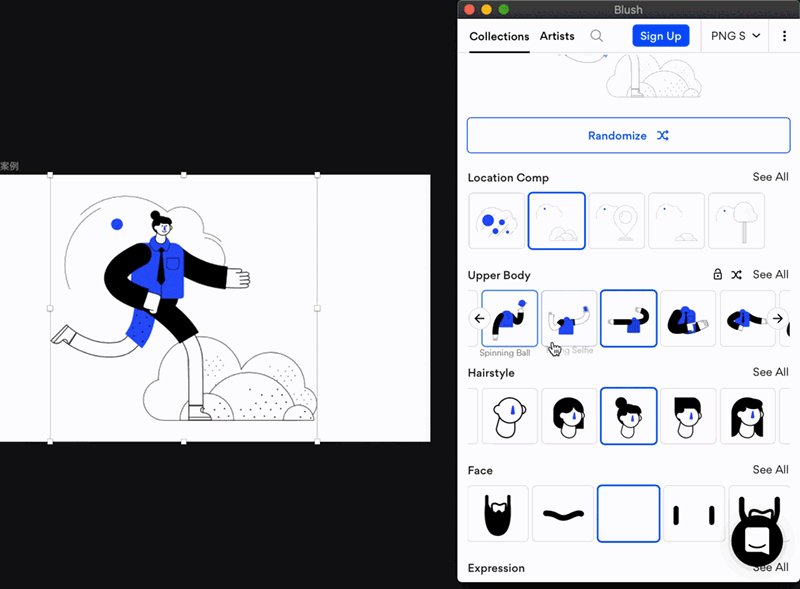
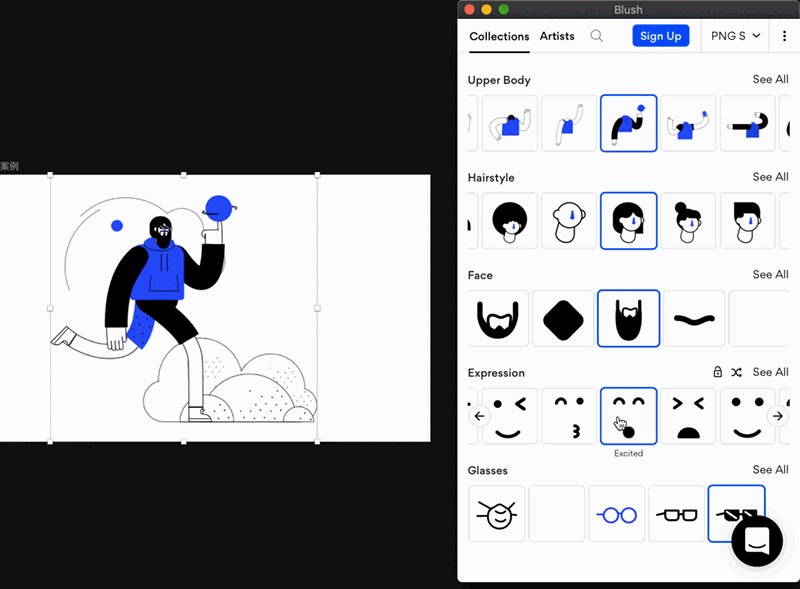
这个插画除了主流的sketch能够使用外,Figma也能够使用。OK!我们先来展示下它的部分内容:
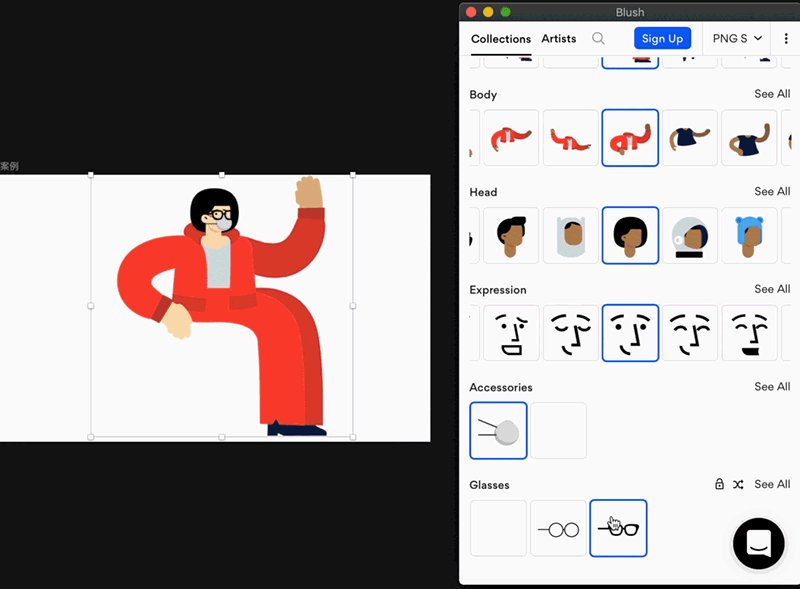
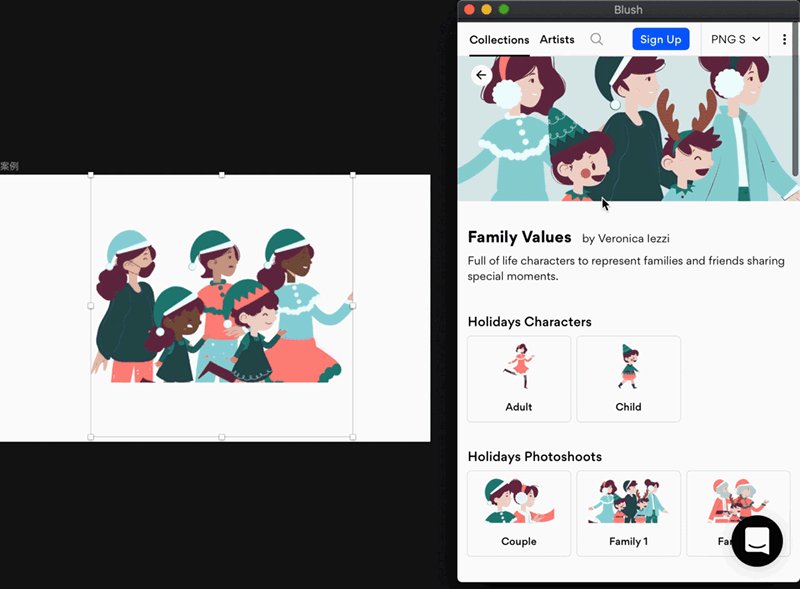
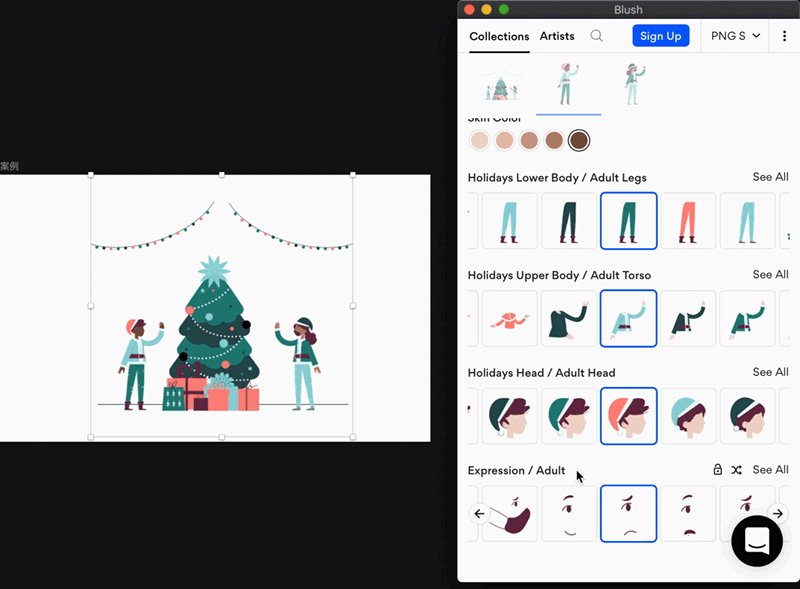
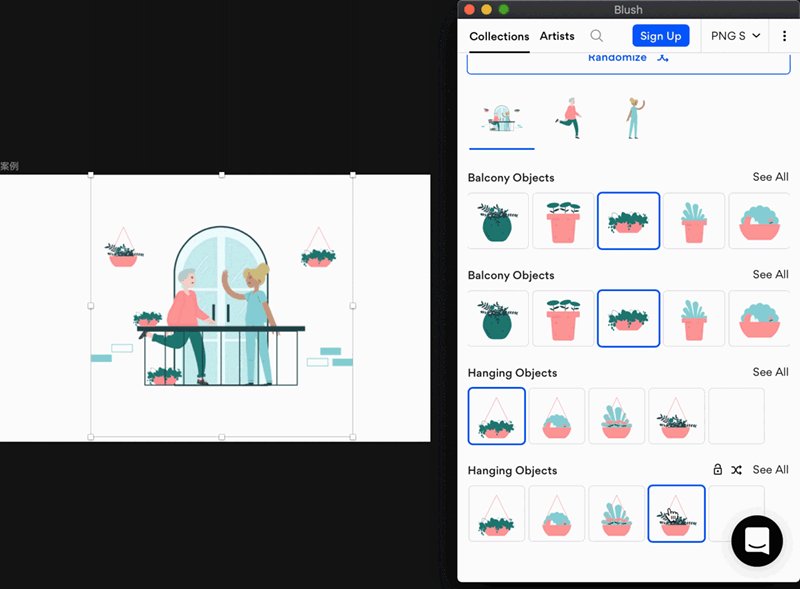
 我们可以发现其实插件的风格还是非常多的,可以适应不同的需求,完全不用担心风格单一的问题。可进行组件替换的类型:
我们可以发现其实插件的风格还是非常多的,可以适应不同的需求,完全不用担心风格单一的问题。可进行组件替换的类型:1- 人物角色替换

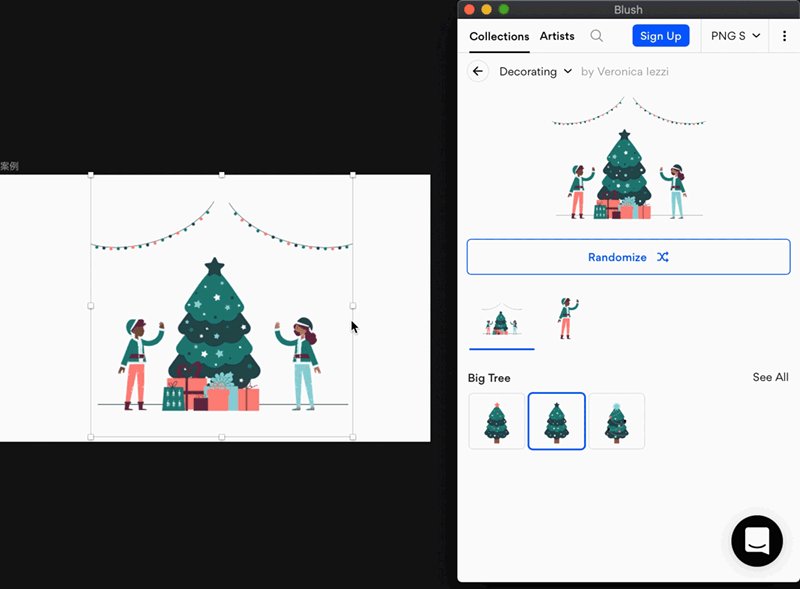
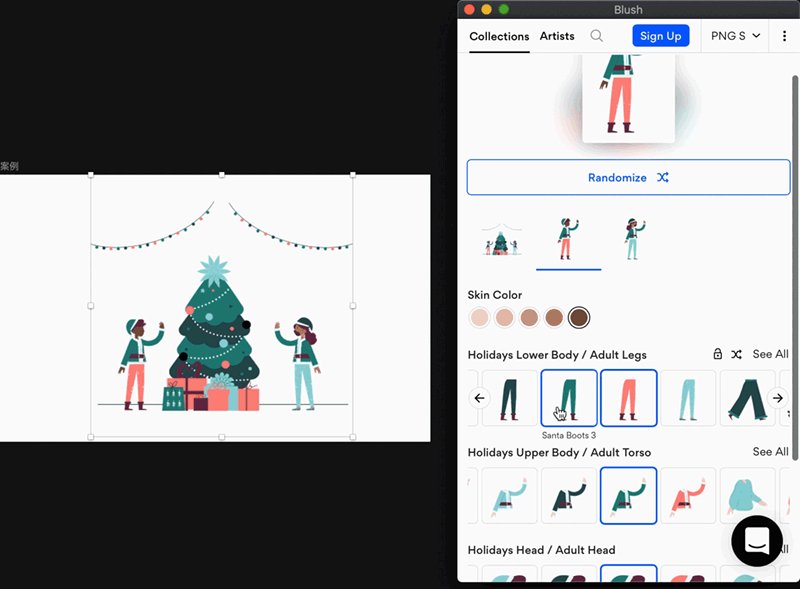
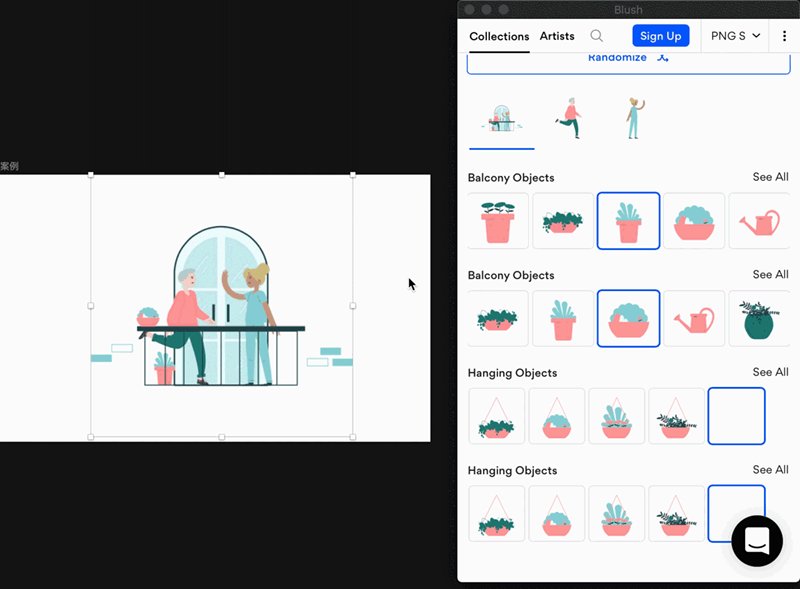
2- 场景替换

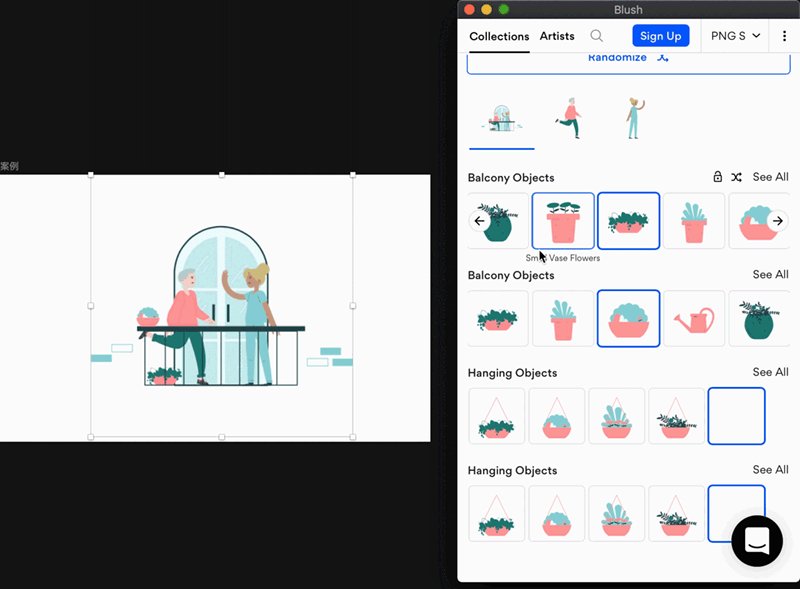
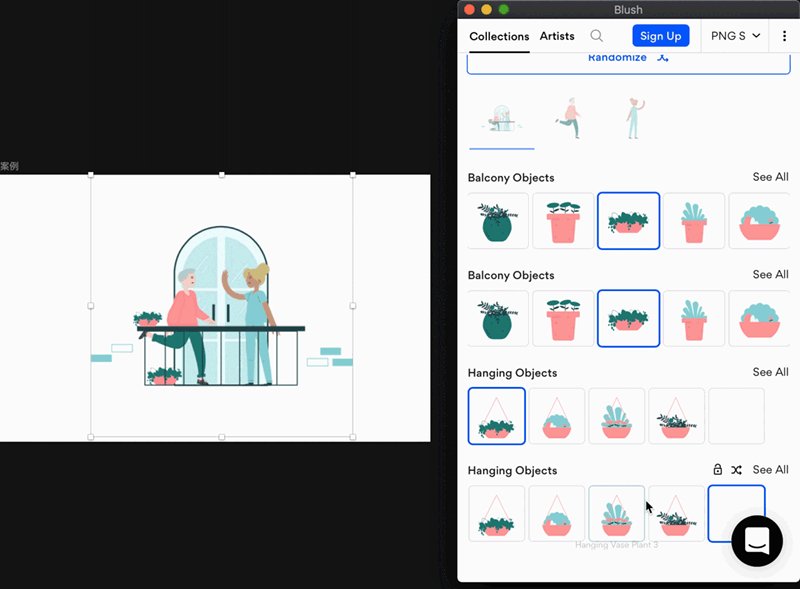
3- 装饰元素替换

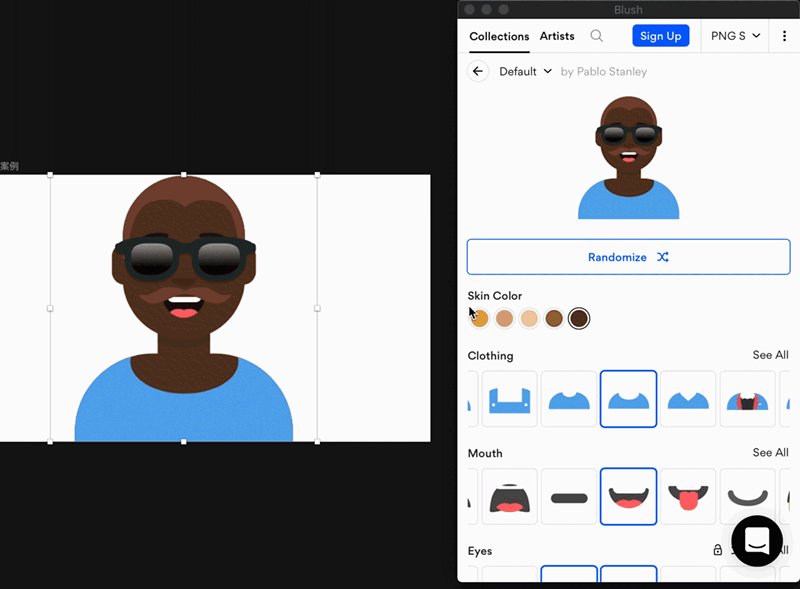
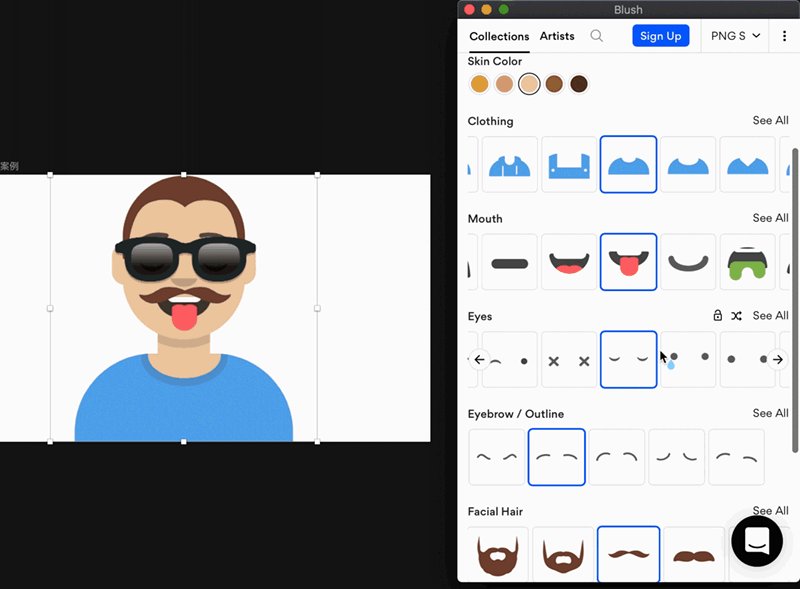
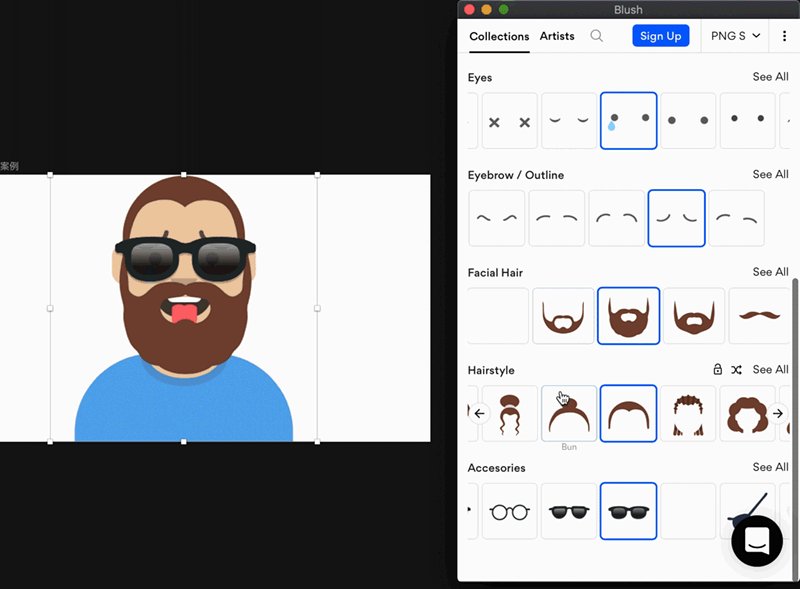
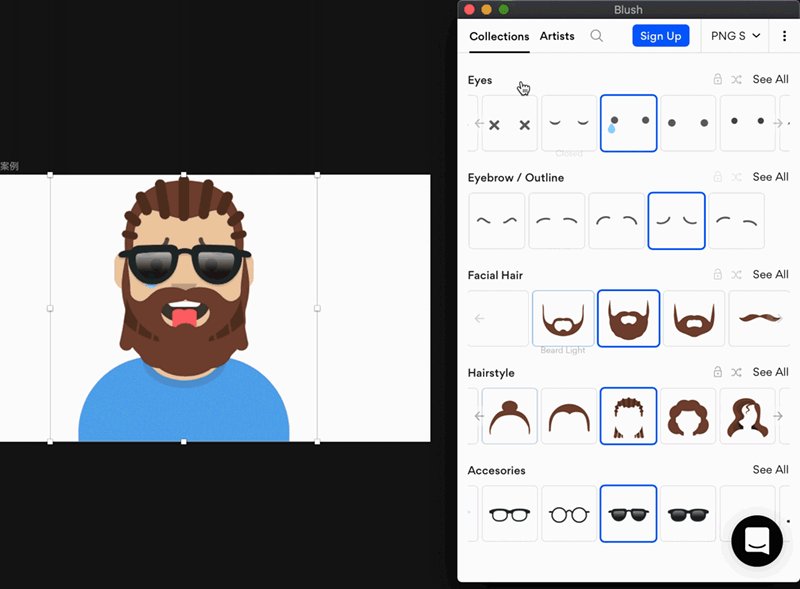
4-捏脸

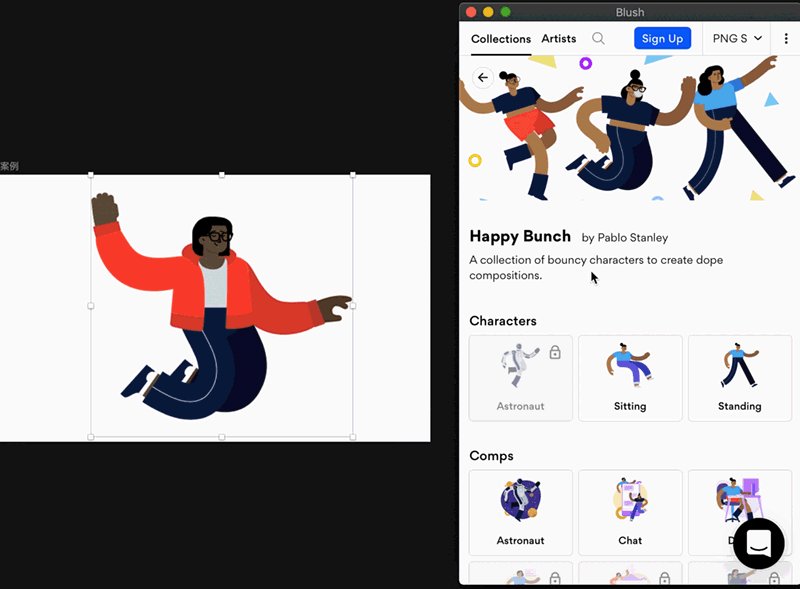
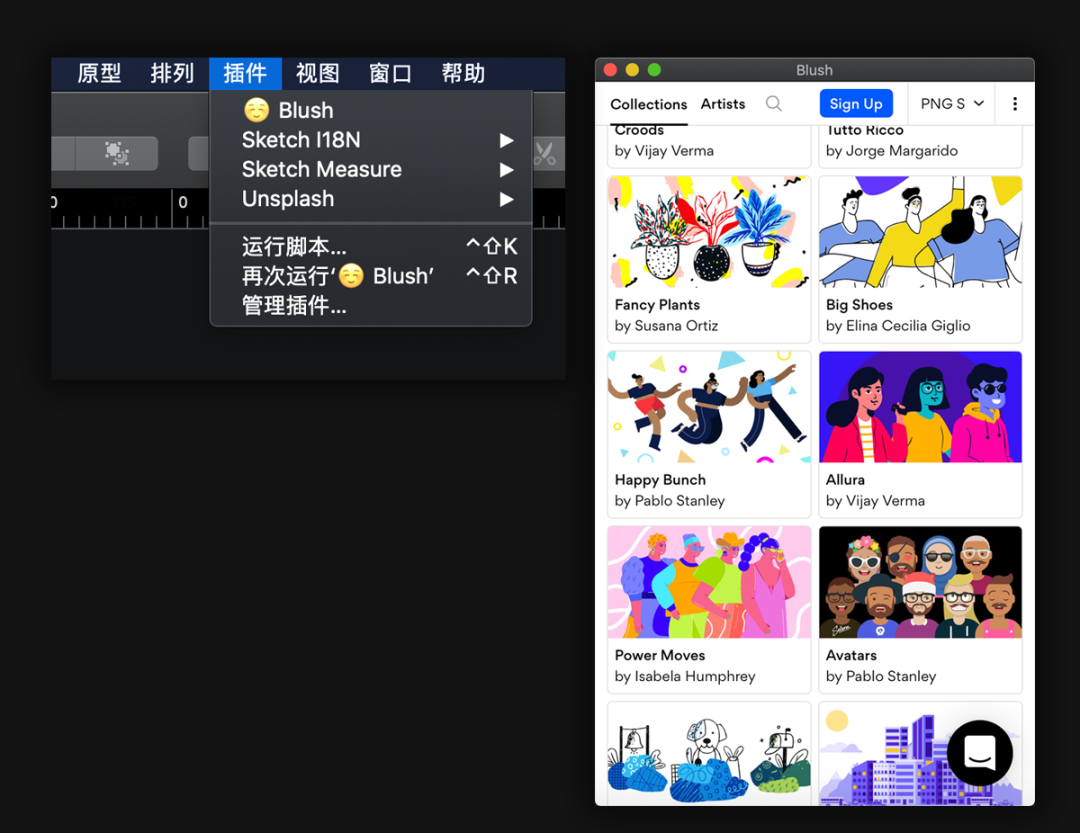
接下来我们来看看使用流程:第一步:下载提供的插件(文章末尾有下载方式)并安装。安装好后我们从sketch的插件菜单点开Blush插件,点开后会出现一个插画库弹窗。(注意:此组件库插件为在线插件,所以需要**,不然点开会没有任何反应)
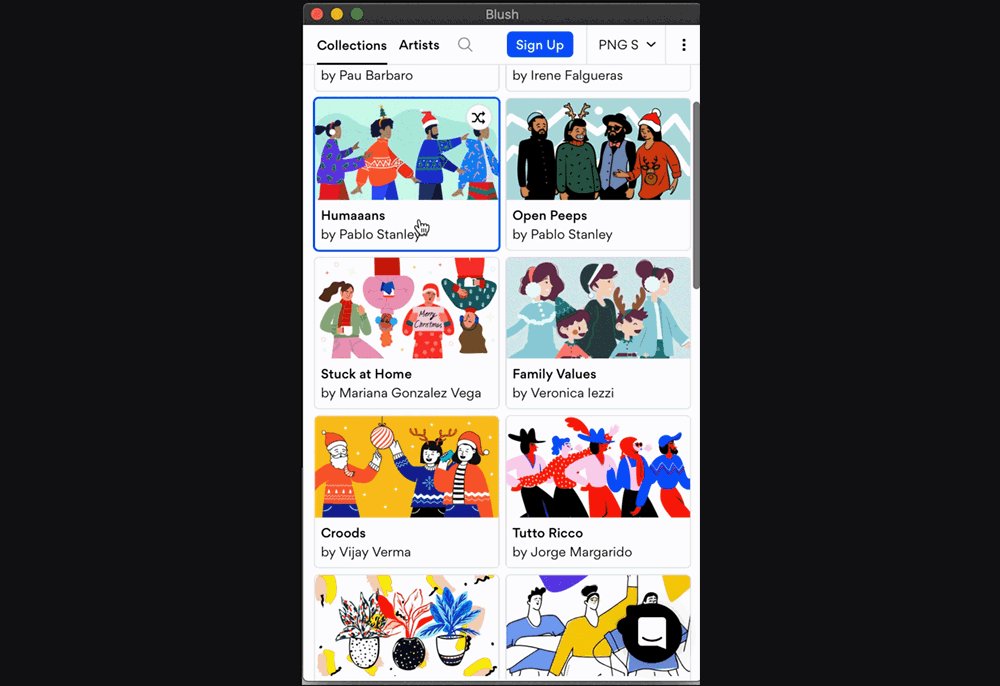
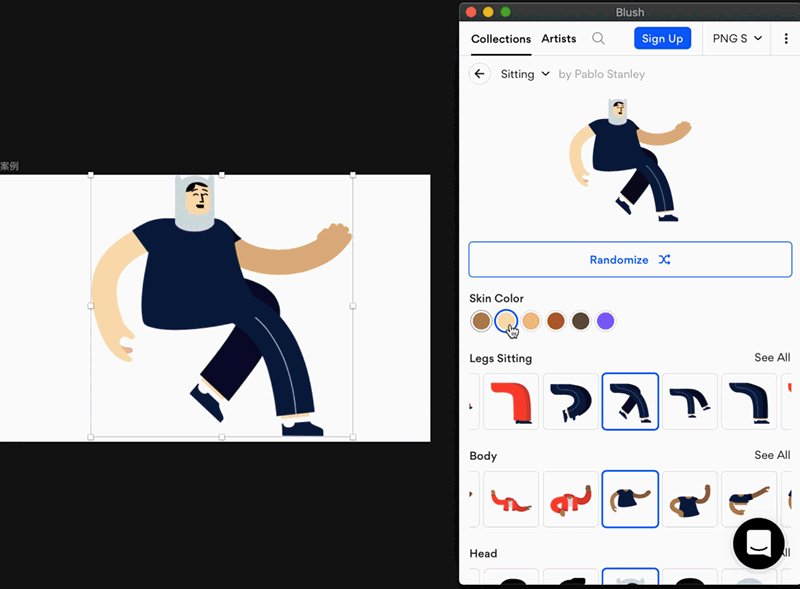
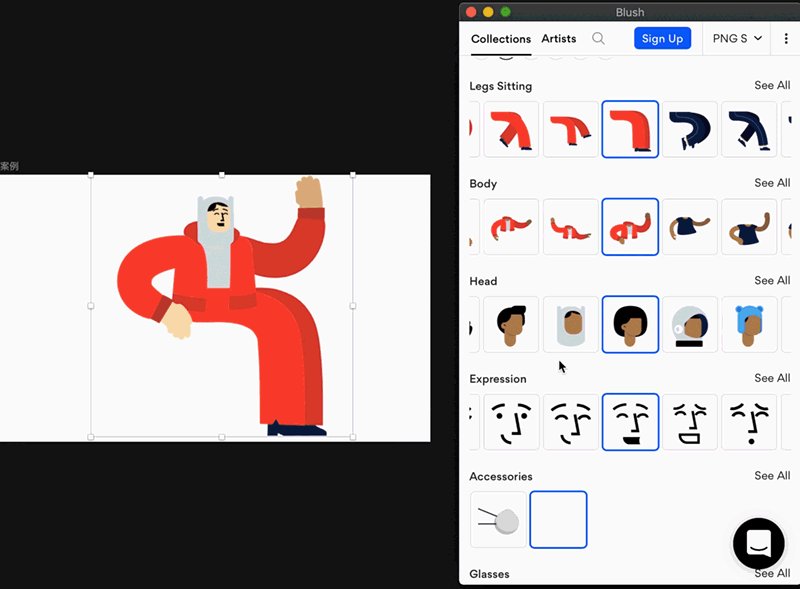
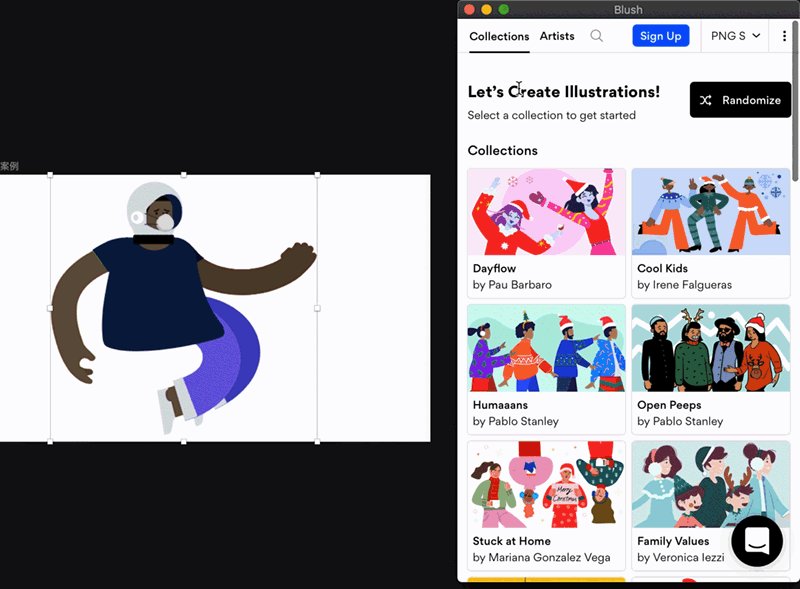
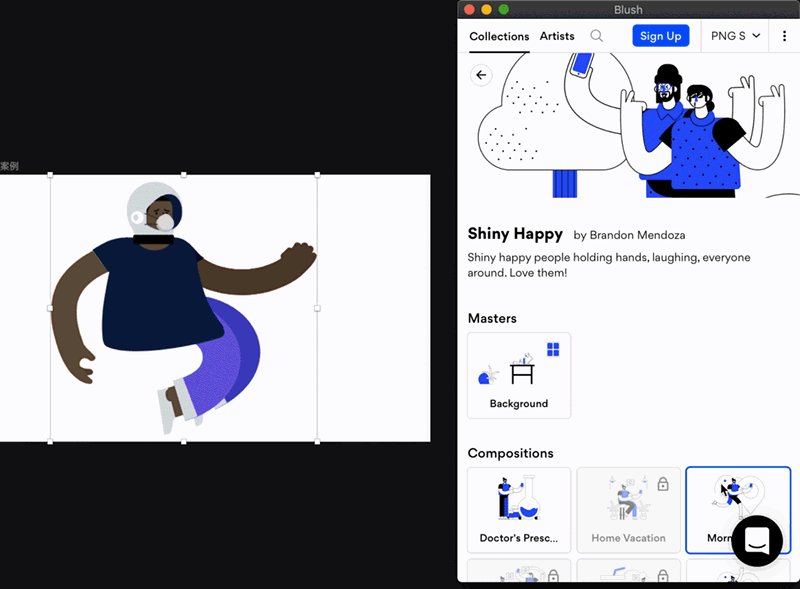
 第二步:点击选取想要的插画风格组件库,切换想要的插画组件。
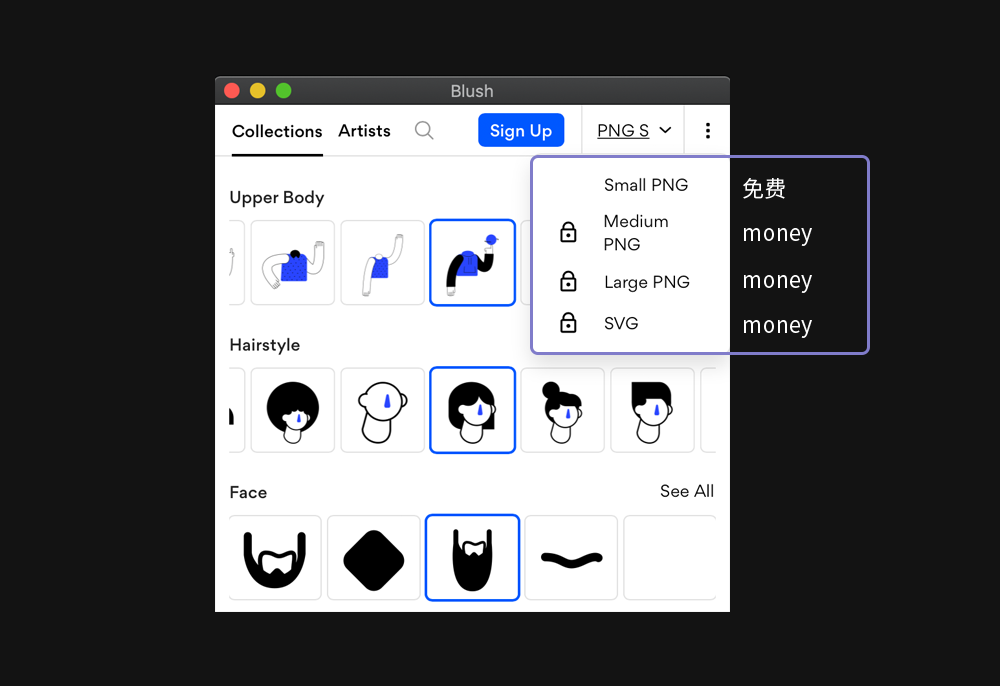
第二步:点击选取想要的插画风格组件库,切换想要的插画组件。 第三步:直接用Sketch输出图片。软件的免费项为Small PNG,如果想要更大的PNG、或SVG图片,那么就必须付费,当然Small PNG运用到线上banner已经够用了,可以只使用免费版。(你也可以导出都AI里转换成矢量格式哦)
第三步:直接用Sketch输出图片。软件的免费项为Small PNG,如果想要更大的PNG、或SVG图片,那么就必须付费,当然Small PNG运用到线上banner已经够用了,可以只使用免费版。(你也可以导出都AI里转换成矢量格式哦) 作为轻量化的干货文章,点到为止,如果喜欢的话可以下载慢慢品鉴哦,么么哒~
作为轻量化的干货文章,点到为止,如果喜欢的话可以下载慢慢品鉴哦,么么哒~

如何获取源文件资料?打开公众号黑狮力会话窗,回复发送005,就能自动获取下载。
“点赞”+“再看”是对我最大的动力~

原文链接:http://www.qisoo.cn/zhuti/97939.html,转载和复制请保留此链接。
以上就是关于顶级组件库插件,请查收!qq密码查询全部的内容,关注我们,带您了解更多相关内容。
以上就是关于顶级组件库插件,请查收!qq密码查询全部的内容,关注我们,带您了解更多相关内容。

