大家好,我是Clippp。后台有一些小伙伴留言想了解「用户画像」,今天这篇文章就通过分析用户画像的设计原理,探讨用户画像如何为产品服务。
2020年的第25篇分享
看完大概需要这首歌的时间
 什么是用户画像?
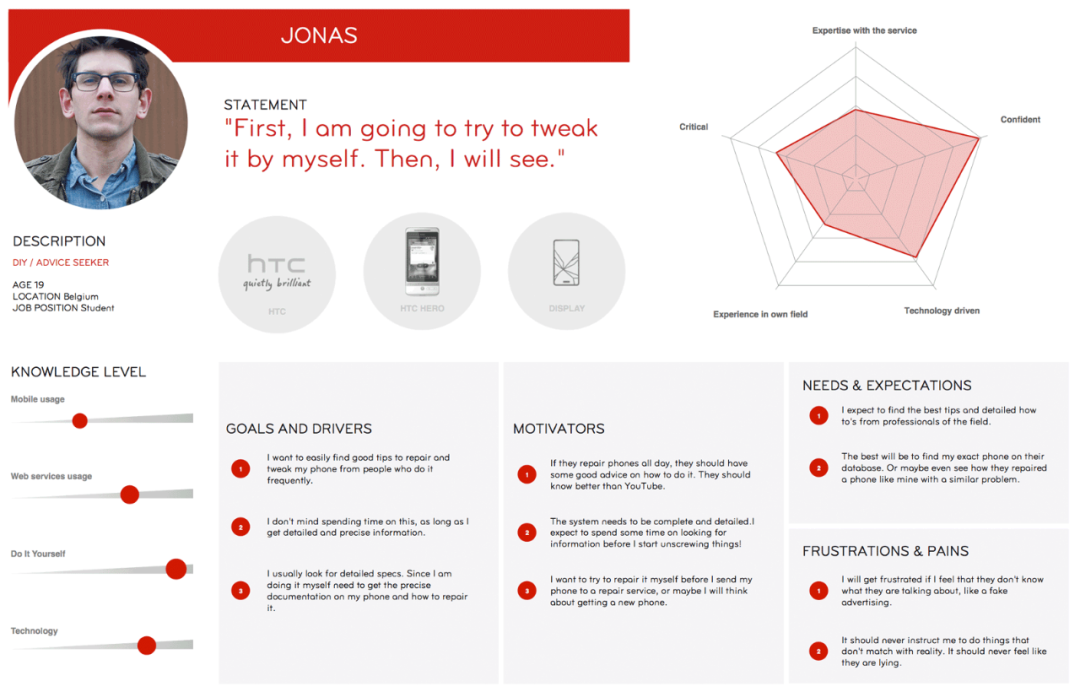
什么是用户画像?用户画像是基于用户研究,并结合目标受众的需求、目标和行为模式,是理想用户的虚构表示。作为UX设计师,我们通过用户研究来开始设计过程,与目标用户建立同理心,明确他们对产品的需求。
 在以用户为中心的设计过程中,用户画像是一个关键的环节,因为它定义了期望、关注点和动机:
在以用户为中心的设计过程中,用户画像是一个关键的环节,因为它定义了期望、关注点和动机:描绘出有关性别年龄等生活资料;
深入了解理想用户与产品互动时的心理;
- 帮助团队理解如何满足用户需求。
 用户画像的作用
用户画像的作用如果你想设计一个成功的产品,首先需要了解使用该产品的用户。为每个人设计会导致目标不集中,所以首先要了解目标用户的需求。了解目标受众有助于选择合适的产品功能和设计元素,使产品更有用。通过以下问题能够定义目标用户:
- 谁是理想的用户?
- 用户当前的行为模式是什么?
- 用户的需求和目标是什么?
- 在给定背景下,他们当前面临哪些问题和痛点?
 用户画像的三种类型
用户画像的三种类型基于角色的用户画像

在创建这类用户画像时会考虑用户的职责、业务目标和功能。基于目标的用户画像

基于行动的用户画像

这类画像将前面的角色和目标结合在一起。如果考虑更多的元素,例如他们的感觉、背景或兴趣,可以创建一个更真实、更全面的用户形象。人物角色越真实,越容易迎合他们的感知和需求。
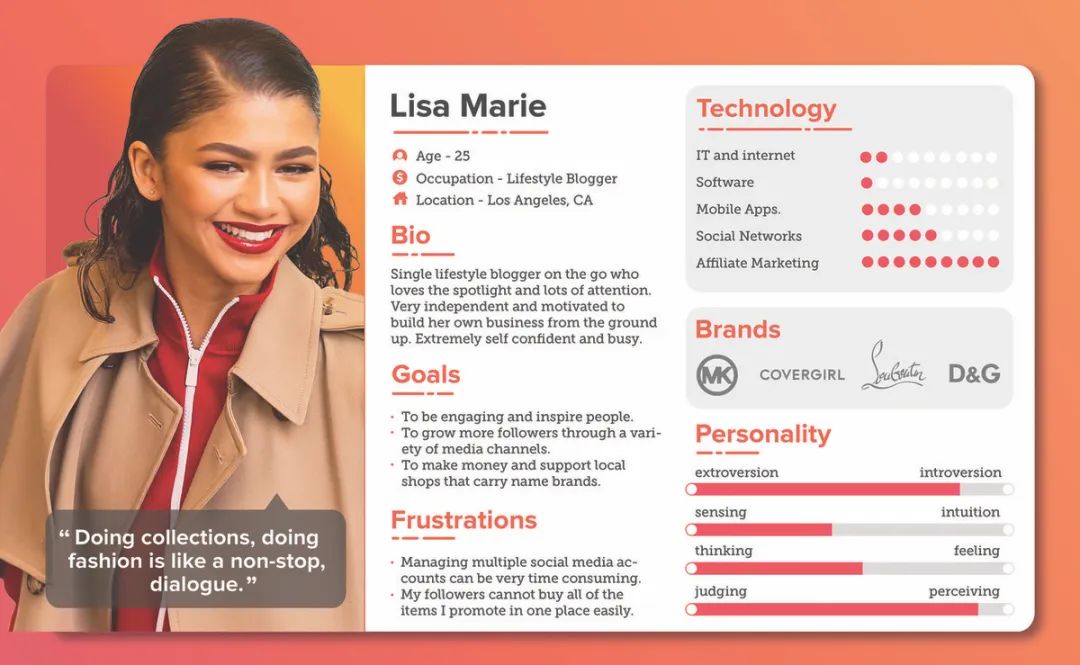
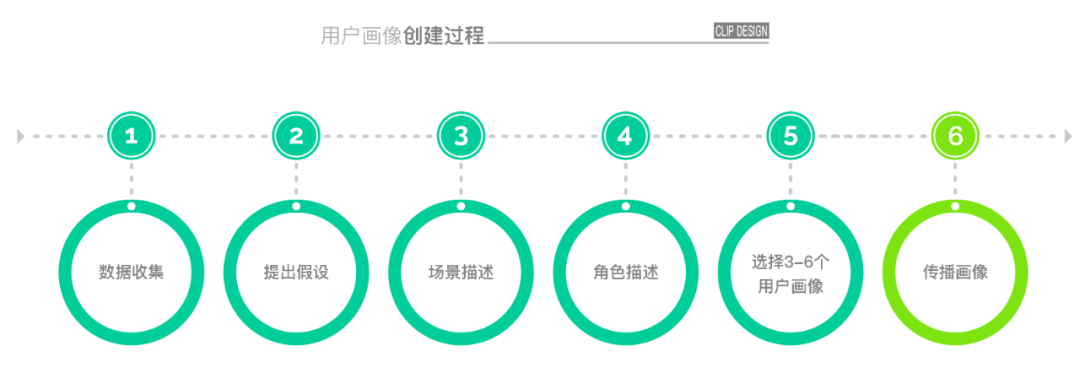
 创建用户画像的流程
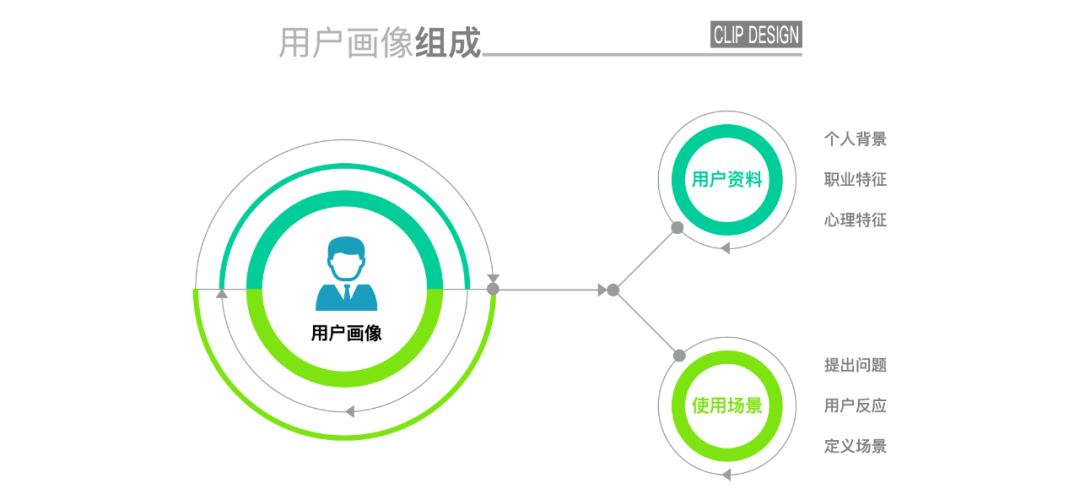
创建用户画像的流程用户画像基于用户资料和使用场景两个方面组成。

作用是为画像增加真实感,在探索用户需求和目标时增强同理心。主要包括以下三个部分:
个人背景(年龄、性别、教育程度、家庭情况等)
专业特征(职业、收入、兴趣、爱好等)
心理特征(需求、动机、愿望等)
提出一个问题或情况
描述用户对问题的反应
定义产品在场景中的作用(在这种情况下用户如何与产品交互?用户为什么使用产品?目标是什么?)

6、传播画像。在这个过程中与整个项目团队共享定义的用户画像是很重要的,以使团队对用户有统一的理解。
总结用户画像在整个产品开发周期中都能起到作用。它是快速识别用户需求的常用方法,是在现实生活中找到理想用户的关键。同时每个画像都需要足够的细节来支撑,确保每个人物角色都是具体和现实的。最后为了大家方便,帮大家整理了50+优秀的用户画像案例。
后台回复:用户画像即可获取!



喜欢请分享?,满意点个赞?,最后点在看❤️
原文链接:http://www.qisoo.cn/zhuti/99804.html,转载和复制请保留此链接。
以上就是关于6个步骤,构建高质量的用户画像凡夫俗子是什么意思全部的内容,关注我们,带您了解更多相关内容。
以上就是关于6个步骤,构建高质量的用户画像凡夫俗子是什么意思全部的内容,关注我们,带您了解更多相关内容。

